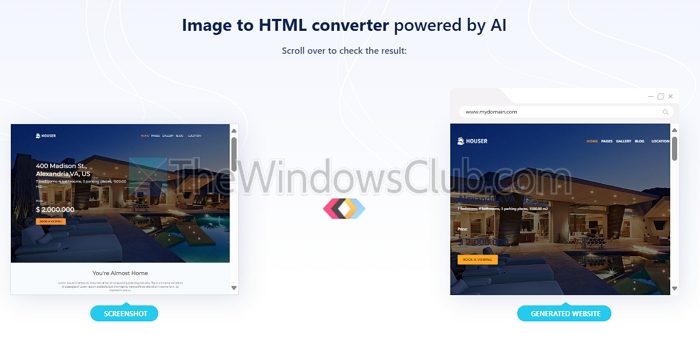
Εάν δεν είστε καλοί στην κωδικοποίηση ή δεν καταλαβαίνετε πώς να δημιουργήσετε ένα UI χρησιμοποιώντας διάφορα εργαλεία, σε αυτήν την εποχή της τεχνητής νοημοσύνης, το μόνο που χρειάζεστε είναι να αντιγράψετε-επικολλήσετε μια εικόνα ή ένα στιγμιότυπο οθόνης και να δημιουργήσετε μια γλώσσα που μπορείτε να αποδώσετε στον Ιστό. Χάρη σε μερικά από τακαλύτερα εργαλεία τεχνητής νοημοσύνης από στιγμιότυπο οθόνης σε κώδικα, είναι δυνατό.

Ποια είναι τα καλύτερα εργαλεία Screenshot-to-Code AI
Ενώ αυτά τα εργαλεία μπορούν να μετατρέψουν άμεσα εικόνες σε κωδικούς, θυμηθείτε να πείτε στο AI σε ποια γλώσσα θέλετε τον κώδικα ή πού να τον αποδώσει.
- Screenshottocode
- Codia AI Design:
- Ουρές
- ChatGPT/ Προσαρμοσμένα GPT
- OCode
Πριν ξεκινήσουμε, θα πρέπει να γνωρίζετε ότι η ακρίβεια κωδικοποίησης έχει βελτιωθεί με την πάροδο του χρόνου, αλλά μπορεί να ποικίλλει ανάλογα με την πολυπλοκότητα του σχεδιασμού και του εργαλείου που χρησιμοποιείται. Όλοι κάνουν κώδικα δόμησης για απλά σχέδια, αλλά πολύπλοκα ή προσαρμοσμένα σχέδια μπορεί να απαιτούν χειροκίνητες τροποποιήσεις. Για ορισμένα εργαλεία, θα χρειαστεί να ξοδέψετε πραγματικά χρήματα για να δοκιμάσετε τις προηγμένες λειτουργίες του.
1] Screenshottocode

Είναι ένααπλό αλλά ισχυρό εργαλείοπου δημιουργεί κώδικα σε πραγματικό χρόνο μόλις ανεβάσετε την εικόνα. Μόλις μεταφορτωθεί, θα δημιουργήσει την ίδια διεπαφή χρήστη ή το πλαίσιο στη γλώσσα που προτιμάτε. Ωστόσο, είναι ένα εργαλείο επί πληρωμή. πρέπει να αγοράσετε πίστωση. Βεβαιωθείτε ότι έχετε δει μερικά από τα βίντεο για να ξέρετε τι θα πάρετε με την αγορά.
Το εργαλείο υποστηρίζει HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind και SVG. Μπορείτε να το συνδέσετε στον λογαριασμό σας Github για να αποθηκεύσετε τον κώδικα στα έργα σας.
2] Codia AI Design: Στιγμιότυπο οθόνης σε επεξεργάσιμο σχέδιο Figma

Εάν είστε σχεδιαστής Figma,Σηκώθηκεπροσφέρει στιγμιότυπα οθόνης στο Figma Design. Το μόνο που χρειάζεται να κάνετε είναι να ανεβάσετε ένα στιγμιότυπο μιας εφαρμογής ή ιστότοπου και το εργαλείο θα δημιουργήσει ένα πρότυπο. Είναι χρήσιμο εάν κάποιος από τους πελάτες σας θέλει ένα παρόμοιο σχέδιο με διαφορετικό χρώμα. θα ταξινομηθείτε με μερικά κλικ.
3] Ουρές

Όσοι αναπτύσσουν πρώτα τοπικά σχέδια μπορούν να χρησιμοποιήσουνΟυρέςγια τη δημιουργία ιστοσελίδων που βασίζονται σε καθαρά HTML. Το Fronty AI μπορεί να μετατρέψει μια εικόνα ιστότοπου ή ένα στιγμιότυπο οθόνης σε. Αυτό είναι τέλειο εάν θέλετε να δείξετε στον πελάτη σας μια γρήγορη σχεδίαση για την εμφάνιση του ιστότοπου.
Τούτου λεχθέντος, αυτές οι σελίδες είναι βελτιστοποιημένες για ταχύτητα και είναι φιλικές προς το SEO, γεγονός που εξοικονομεί χρόνο και σας βοηθά να κατατάσσεστε καλύτερα. Οι ιστότοποι ή το HTML είναι επίσης φιλικά προς κινητά. Η υπηρεσία προσφέρει επίσης έναν επεξεργαστή ιστότοπου. μπορείτε να συνδεθείτε σε έναν προσαρμοσμένο τομέα.
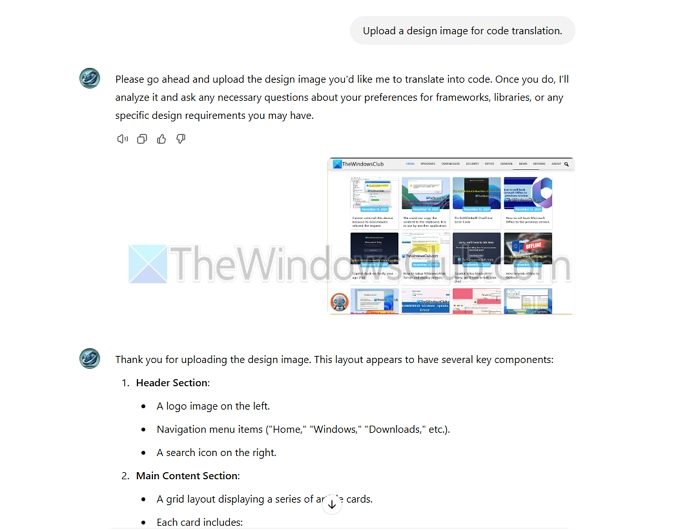
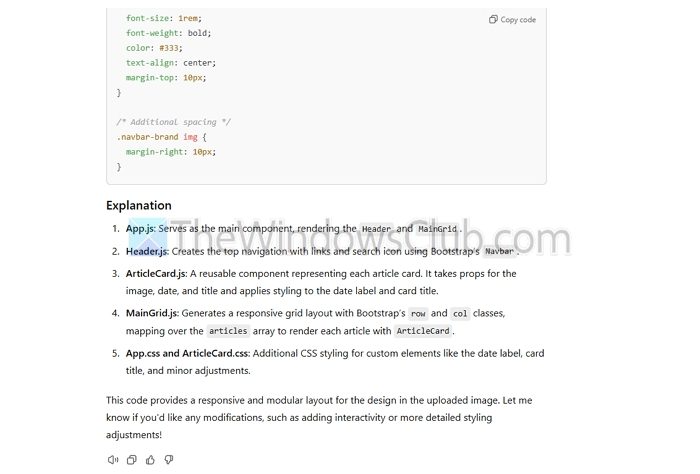
4] ChatGPT/Προσαρμοσμένα GPT

Μπορείτε να ξεκινήσετε χωρίς φασαρία. Είναι διαθέσιμο σε περιορισμένο τρόπο στη δωρεάν έκδοση καιαπεριόριστο στο ChatGPT, μαζί με την υποστήριξη του.

Ωστόσο, θα ήταν καλύτερο να είστε σαφείς σχετικά με το πλαίσιο, την έκδοση JavaScript, τις προτιμήσεις σχεδίασης κ.λπ. Αν και το ChatGPT είναι ισχυρό,.
5] OCode
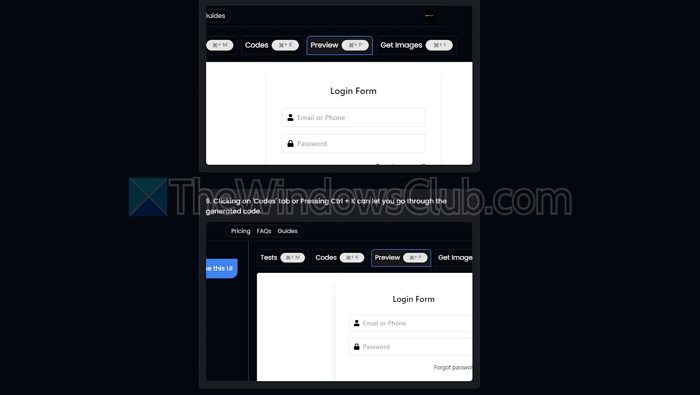
Το OCode είναι ένα εργαλείο AI που βοηθά στη δημιουργία ιστοσελίδων χρησιμοποιώντας εικόνες διεπαφής χρήστη ή οδηγίες κειμένου ως οδηγούς. Το κύριο χαρακτηριστικό του, "Image to Code", μετατρέπει γρήγορα τις εικόνες σε κώδικα ReactJS, από απλές φόρμες σε πολύπλοκα, διαδραστικά στοιχεία.

Το εργαλείο προσφέρει επίσηςκείμενο σας ζητά να αλλάξετε το σχέδιο όπως θέλετε. Διασφαλίζει ότι μπορείτε να βελτιώσετε το σχέδιό σας και να κάνετε αλλαγές χωρίς να χρησιμοποιήσετε πρόγραμμα επεξεργασίας κώδικα.
Ενώ χρησιμοποιείτε οποιοδήποτε από αυτά τα εργαλεία, δεν χρειάζεστε γνώσεις κωδικοποίησης, αλλά εάν έχετε, μπορείτε να τροποποιήσετε περαιτέρω το σχέδιο χωρίς να χρειάζεστε βοήθεια από τον σχεδιαστή. Ελπίζω αυτή η λίστα να βοηθήσει.
Τι είναι τα Screenshot-to-Code AI Tools και πώς λειτουργούν;
Τα εργαλεία τεχνητής νοημοσύνης από στιγμιότυπο σε κώδικα αναλύουν μια εικόνα ή ένα στιγμιότυπο οθόνης μιας διεπαφής χρήστη (UI) και δημιουργούν αυτόματα κώδικα για να το αναδημιουργήσουν. Αυτά τα εργαλεία χρησιμοποιούν μηχανική εκμάθηση και όραση υπολογιστή για να αναγνωρίσουν στοιχεία διεπαφής χρήστη, διάταξη, χρώματα και κείμενο και να τα μετατρέψουν σε κώδικα διεπαφής (όπως HTML, CSS και μερικές φορές JavaScript). Βοηθούν τους προγραμματιστές και τους σχεδιαστές να δημιουργήσουν γρήγορα πρωτότυπα ή να αναπαράγουν UIs, μειώνοντας τον χρόνο που αφιερώνεται στη μη αυτόματη κωδικοποίηση.
Είναι δωρεάν τα εργαλεία τεχνητής νοημοσύνης Screenshot-to-Code;
Πολλά εργαλεία τεχνητής νοημοσύνης από στιγμιότυπο οθόνης σε κώδικα προσφέρουν δωρεάν εκδόσεις με βασικές δυνατότητες. Ωστόσο, πολλά εργαλεία λειτουργούν σε ένα επί πληρωμή μοντέλο για προηγμένες λειτουργίες, όπως η εξαγωγή κώδικα υψηλής ποιότητας, έτοιμου για παραγωγή. Ορισμένα πρόσθετα για πλατφόρμες σχεδιασμού (όπως το Figma) μπορεί επίσης να έχουν δωρεάν επιλογές, αλλά συχνά χρεώνουν για πλήρη λειτουργικότητα.

![Η υπηρεσία Steam Client Service απέτυχε να ξεκινήσει [Διόρθωση]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/12/steam-client-service-failed.jpg)
![Παρουσιάστηκε απροσδόκητο σφάλμα στο Dell SupportAssist [Διόρθωση]](https://elsefix.com/tech/tejana/wp-content/uploads/2025/01/An-Unexpected-Error-Occurred-in-Dell-SupportAssist.jpg)
![Η υπηρεσία Intel SGX AESM τερματίστηκε απροσδόκητα [Διόρθωση]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/12/intel-sgx-terminated.png)
![Φορτιστής φορητού υπολογιστή που κάνει θόρυβο [Διόρθωση]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/12/Laptop-charger-making-buzzing-noise.png)