Photoshoppeut être utilisé pour créer un art génial et l'article aujourd'hui montrera comment vousfaire une image plate en 3D. ApprentissageComment créer un effet pop-out 3D dans Photoshopest un excellent moyen de créer une publicité pour les appareils électroniques, etc.

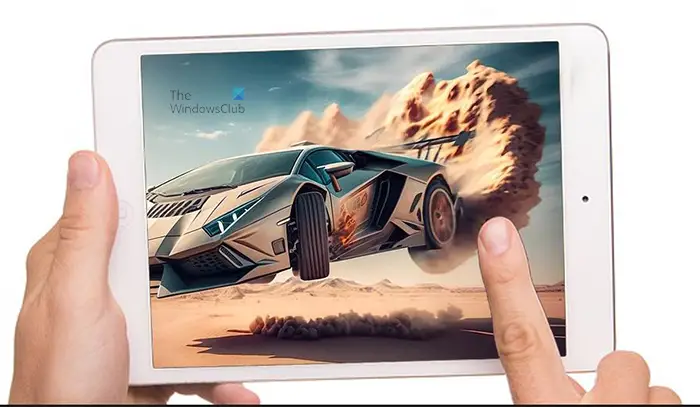
L'effet pop-out 3D est l'endroit où vous donnez l'impression que l'image sort d'une autre image. Par exemple, vous pouvez faire la publicité d'un téléviseur à écran plat HD. Vous pouvez dire que la télévision montre des images si clairement que c'est comme si elles apparaissaient. Vous pourriez ensuite avoir une voiture ou d'autres articles ou des paysages qui sortent du téléviseur.
Comment faire un effet pop-out 3D dans Photoshop
Vous pouvez faire sortir une image d'un autre, ou vous pouvez créer un cadre pour que l'image puisse sortir. Les deux utilisent les mêmes étapes de base. Suivez cet article pour apprendre à créer un effet pop-out 3D dans Photoshop.
- Placer des images dans Photoshop
- Redimensionner l'image du sujet dans l'image du conteneur
- Créer une sélection du sujet
- Basculez le masque rapide pour vérifier que toute l'image est sélectionnée
- Copiez la sélection sur un nouveau calque
- Créer une copie de l'écran
- Créez une sélection de la copie de l'écran de la tablette
- Utilisez la sélection pour faire un masque de couche
- Copiez le masque de calque sur la couche de voiture
- Utilisez l'outil crayon pour révéler des parties cachées de l'image
- Ajouter une ombre sous le sujet
- Ajoutez un dégradé à l'ombre
1] Placer les images dans Photoshop
La première étape pour faire cet effet pop-out 3D dans Photoshop est de placer l'image ou les images dans Photoshop. Cet article utilisera deux images pour l'effet, cependant, selon l'effet que vous souhaitez créer, une image peut être utilisée.
Pour placer les images dans Photoshop, trouvez l'image que vous souhaitez être l'image de base / secondaire. Vous cliquez ensuite avec le bouton droit sur l'image et dans le menu Choisissez OUVERT avec Adobe Photoshop (version). L'image sera placée dans Photoshop en arrière-plan. Il est maintenant temps de placer l'image qui apparaîtra dans Photoshop. Trouvez l'image et cliquez avec le bouton droit dessus et choisissez ouverte avec Adobe Photoshop (version). Cette image s'ouvrira dans Photoshop en tant que calque au-dessus de la première image. Vous voulez l'image pop-out au-dessus de l'autre image qui agira comme le conteneur / l'arrière-plan. S'ils ne sont pas dans cet ordre, vous pouvez toujours cliquer dans le panneau Calques et les faire glisser vers l'ordre correct.
2] Redimensionner l'image du sujet dans l'image du conteneur
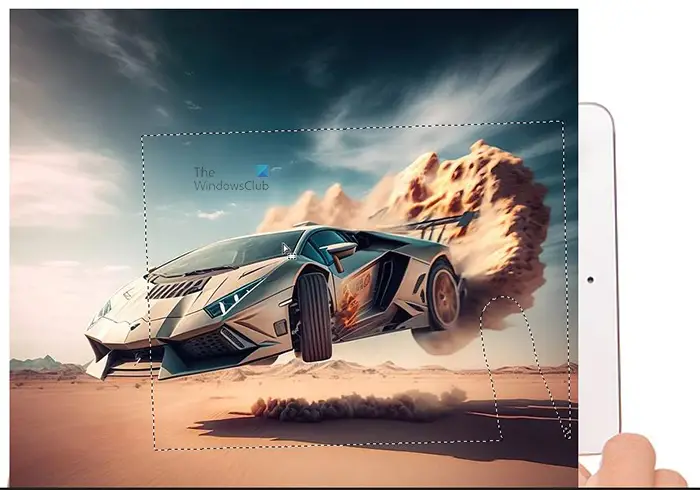
Maintenant que les images sont dans Photoshop, il est temps de les redimensionner et de les positionner. Selon la taille de l'image du conteneur, vous pouvez ou non avoir à le redimensionner. L'image à superficie doit être positionnée sur l'image du conteneur. Pour le rendre plus facile à faire, baissez l'opacité de l'image à surstir en sélectionnant sa couche, puis en ajustant l'opacité sur le panneau Calques. L'abaissement de l'opacité vous permettra de voir quand les images sont correctement alignées. Avec l'opacité abaissée, positionnez l'image du sujet (l'image qui sortira) afin que son arrière-plan remplisse l'image du conteneur. Positionnez-le pour qu'une partie de celui-ci traîne de l'image du conteneur.

Si vous devez redimensionner les images, cliquez sur l'image pour être redimensionnée et appuyez surCtrl + tTenez ensuite les poignées et redimensionnez l'image. Pour les versions antérieures de Photoshop, vous devrez peut-être tenirShift + toutPendant que vous redimensionnez si vous avez besoin de redimensionner l'image sous tous les angles à la fois. Une fois l'alignement terminé, vous renvoyez ensuite l'opacité de l'image du sujet à 100%.
3] Créez une sélection du sujet
Notez que le sujet est l'image qui apparaîtra. Dans cette étape, vous ferez une sélection de la partie de l'image du sujet que vous souhaitez sortir de l'autre image. Cela vous aidera dans les cas où vous ne voulez pas que toute l'image du sujet affiche. Par exemple, l'image du sujet peut avoir un arrière-plan. Cette étape vous aidera à isoler le sujet de l'image.
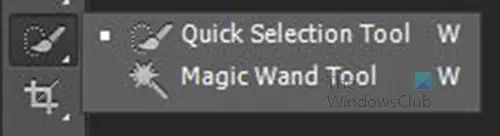
Utilisez l'outil de sélection rapide

Pour sélectionner le sujet, leOutil de sélection rapidesera utilisé. LeOutil de sélection rapideest situé sur le panneau des outils de gauche. Il a un autre outil dans le même groupe, l'outil Magic Want. Les deuxOutil de sélection rapideet leOutil de baguette magiquesont utilisés pour sélectionner des pièces ou toutes choses dans Photoshop.

Avec l'outil rapide Sélectionnez actif, cliquez et faites glisser le long des parties de l'image que vous souhaitez sélectionner.
Correction de sélections rapides
L'outil de sélection rapide peut sortir et capturer d'autres pièces que vous ne voulez pas, ou il peut manquer des pièces que vous souhaitez. Pour corriger la sélection, utilisezAlt. HoldingAltPendant que vous cliquez ou faites glisser, se déplacera dans la partie de la sélection que vous faites glisser. Vous verrez le curseur de sélection rapide avoir unMoins -signe au lieu duPlus +.
4] Basculez le masque rapide pour vérifier que toute l'image est sélectionnée
Lors de la sélection de l'image, vous voudrez peut-être vérifier que vous avez sélectionné toutes les pièces que vous souhaitez. Pour vérifier la sélection, vous pourriez basculer le masque rapide.

Pour basculer le masque rapide, appuyez surQsur le clavier. Vous verrez la partie sélectionnée de l'image plus lumineuse et les pièces à l'extérieur de la zone sélectionnée une couleur rouge terne. Vous appuyez ensuite sur Q à nouveau pour éteindre le masque rapide et apporter des corrections à la sélection si vous en avez besoin.
5] Copiez la sélection sur un nouveau calque
Lorsque vous êtes convaincu que vous avez sélectionné tous les domaines de l'image que vous souhaitez, il est temps de copier la sélection sur un nouveau calque. Pour copier la sélection sur un nouveau calque, cliquez avec le bouton droit sur la sélection, et dans le menu ChoisissezCalque via la copieou presserCtrl + J. Vous verrez alors la partie sélectionnée de l'image passer sur un nouveau calque au-dessus de l'image.
6] Créez une copie de l'écran
Pour cette image de conteneur, vous devrez faire une copie de l'écran afin que vous puissiez contourner le doigt, la main et l'arrière-plan de l'image. La pop-out 3D proviendra de l'écran de la tablette, donc une copie de l'écran doit être sur un calque séparé.
Pour créer une copie de l'écran, accédez au panneau d'outil de gauche et cliquez sur leOutil de sélection rapideCliquez ensuite sur l'écran de la tablette. Lorsque tout l'écran de la tablette est sélectionné, cliquez avec le bouton droit sur la zone sélectionnée et choisissezCalque via la copieou presserCtrl + JPour créer une copie de l'écran.
7] Créez une sélection de la copie de l'écran de la tablette
Dans cette étape, vous voulez un contour de l'image du conteneur. Ceci est important car vous souhaitez créer un masque de calque afin que les zones que vous souhaitez de l'image supérieure soient affichées et que tout le reste sera caché. L'image de conteneur sera l'image qui est en dessous de l'image pop-out. Dans ce cas, l'image de conteneur est la tablette avec les mains, ou plus spécifiquement l'écran de la tablette. Notez que votre projet aura des exigences différentes pour le rendre satisfaisant.
Pour créer la sélection de l'écran, accédez au panneau Calques et sélectionnez l'image de voiture complète. Tu tiens alorsCtrlen cliquant sur la vignette de la couche d'écran de tablette.

Vous verrez un contour apparaître qui est de la taille de l'écran de tablette créé. Le contour sera des lignes pointillées qui seront en forme de l'écran de la tablette. Vous devrez alors créer le masque de couche.
8] Utilisez la sélection pour faire un masque de couche
Maintenant que vous avez la sélection, il est temps de l'utiliser pour créer le masque de couche. Pour faire le masque de calque, allez en bas du panneau Calques et cliquez sur leAjouter un masque de coucheicône. L'icône de masque de couche ajouter est carrée avec un trou dedans. Il y aura une forme de l'écran de la tablette à côté de l'image du sujet dans le panneau Calques, c'est-à-dire le masque de calque. Le masque de couche est utilisé pour cacher tout ce qui en dehors du masque.

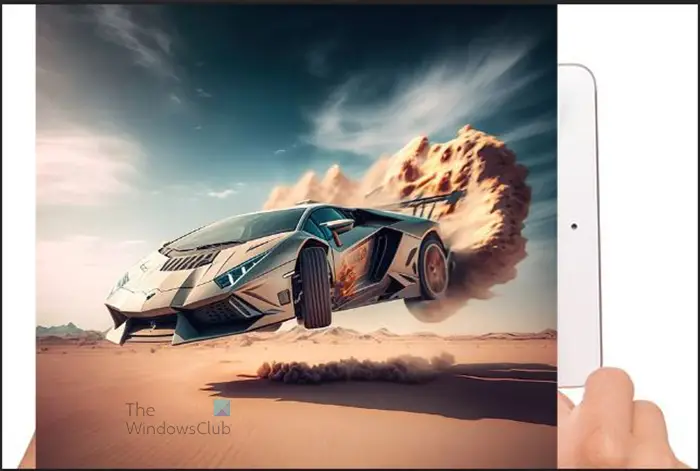
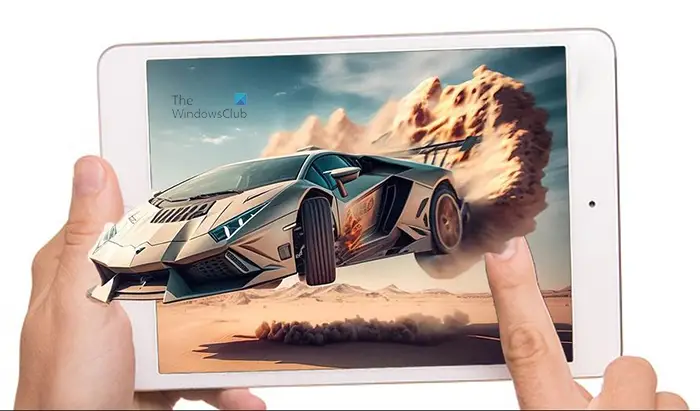
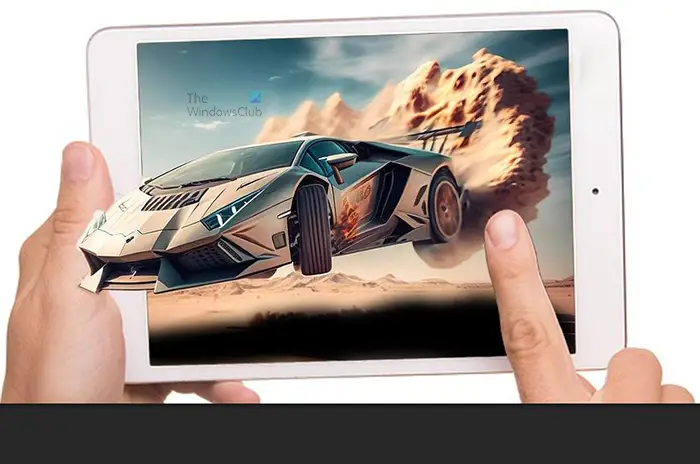
Ceci est l'image avec le masque de calque créé. Vous pouvez voir l'effet pop-out 3D s'afficher. Vous remarquerez que le doigt dans l'image est légèrement caché, par une partie du sujet. Ce n'est peut-être pas un problème avec votre image, cependant, si cela se produit avec votre image, continuez à lire et vous le verrez réparé.
Lire:
9] Copiez le masque de calque sur la couche de voiture
Avec le masque de calque créé et à la découpe de l'écran, vous voudrez que ce même masque de calque soit autour de la découpe de l'image pop-out. Cela vous permettra d'avoir des sections de l'image d'origine derrière la pop-out 3D. Pour copier le vecteur sur cette couche, maintenezAltCliquez ensuite sur le masque de calque et faites-le glisser vers le calque de découpe. Vous verrez une copie du masque de couche apparaître à côté de l'icône de cette couche.

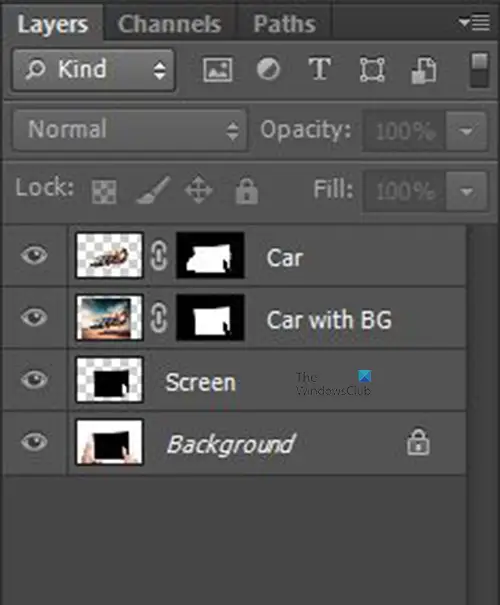
Ceci est une copie de ce à quoi devrait ressembler votre panneau Calques lorsque vous faites cela. Les rectangles blancs à côté de l'icône des couches sont les masques de couche. Vous remarquerez que mes couches ont des noms descriptifs à côté d'eux. Vous devez donner vos couches des noms descriptifs. Bien que cela soit facultatif, cela vous aidera à identifier vos couches beaucoup plus facilement.

Vous remarquerez que lorsque vous avez ajouté le masque de calque à la découpe de l'image du sujet, le masque de calque a caché une partie de l'image. Cela sera abordé à l'étape suivante.
10] Utilisez l'outil crayon pour révéler des parties cachées de l'image
Lorsque le masque de calque a été ajouté au calque de l'image de découpe, il a caché une partie de l'image que vous vouliez montrer. La partie de l'image qui a été cachée est la partie qui devrait sortir de l'écran. Cela peut être corrigé en utilisant l'outil crayon pour révéler la partie cachée de l'image.
Dans le panneau de calques de gauche, sélectionnez leOutil de crayon. Assurez-vous que les icônes de premier plan et de fond ont le blanc comme premier plan et noir comme arrière-plan.
Choisissez un point dur pour le crayon et faites l'opacité et leDureté 100%. Cliquez sur l'icône du masque de calque du masque de calque copié. C'est le masque de couche qui est à côté de la découpe du sujet. Lorsque vous cliquez sur le masque de calque, vous le rendez actif. Avec ce masque de calque actif, utilisez l'outil crayon pour frotter les parties de l'image que vous souhaitez afficher. Dans ce cas, vous voulez que toutes les parties de l'image qui sortent de l'écran de la tablette s'affichent. Assurez-vous de laisser le doigt en place sur l'image.

Voici à quoi devrait ressembler l'image.
11] Ajoutez une ombre sous le sujet
Cette étape est facultative car certaines des images que vous utilisez ne nécessiteront pas d'ombre. Cette étape sera cependant effectuée afin que les personnes qui peuvent avoir une image qui nécessite une ombre sachent comment le faire. Les ombres ajoutent un élément réaliste à vos œuvres, en particulier dans les cas où la lumière est évidente. Suivez les étapes ci-dessous pour créer l'ombre si vous en avez besoin.
Faire une sélection du calque d'image découpé
C'est la première étape, vous devrez créer une sélection autour de la découpe de l'image du sujet. Pour créer la sélection, cliquez sur le calque pour le sélectionner. Tu tiens alorsCtrlpuis cliquez sur la vignette de ce calque d'image. Vous verrez une sélection autour de l'image.
Créez une nouvelle couche sous le sujet.
Pour créer la couche sous la couche de sujet, maintenezCtrlpuis appuyez sur leCréer une nouvelle coucheicône au bas du panneau des couches. Vous verrez la nouvelle couche apparaître sous le calque actuellement sélectionné. Si vous aviez pressé leCréer une nouvelle coucheIcône sans tenirCtrl, la nouvelle couche aurait été créée au-dessus de la couche actuellement sélectionnée.
Placer la sélection sur une nouvelle couche créée
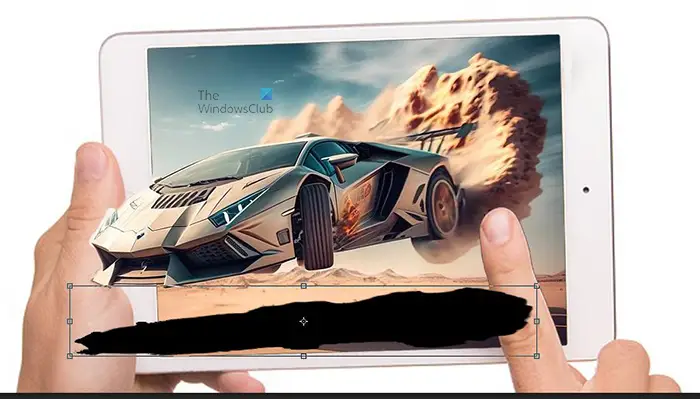
Dans cette étape, vous souhaitez placer la sélection sur la nouvelle couche. Cependant, vous voulez que la sélection soit remplie de noir. Pour remplir la sélection en noir, assurez-vous que la couleur de premier plan est noire et que la couleur d'arrière-plan est blanche pour l'icône de couleur de premier plan sur le panneau des outils de gauche. Tu appuyerais alorsAlt + supprimer(Notez que vous devez sélectionner le nouveau calque avant d'appuyer surAlt + supprimer). Vous devriez voir l'ombre apparaître sur le nouveau calque du panneau Calques.
Supprimer la sélection de l'image
Pour supprimer la sélection autour de l'image, appuyezCtrl + d.
Ajuster l'ombre
L'ombre sera derrière l'image et devra être ajustée. Pour ajuster l'ombre, assurez-vous que la nouvelle couche est sélectionnée puis appuyez surCtrl + tPour élever la boîte de transformation autour de l'ombre. Avec la boîte de transformation là-bas. Volez la souris sur la poignée moyenne en haut jusqu'à ce que vous voyiez une flèche à double tête verticale apparaître. Vous cliquez ensuite et maintenez la poignée du milieu et faites-la glisser sous l'image. Faites glisser l'ombre jusqu'à l'endroit où vous êtes à l'aise. Appuyez sur Entrée pour accepter la transformation et supprimez la zone de transformation.
Selon la direction d'où provient la source lumineuse, vous devrez ajuster l'ombre en conséquence. Pour déformer la prise d'ombreCtrlEnsuite, saisissez l'une des poignées à traîner. L'ombre sera déformée dans la direction que vous faites glisser.

Ceci est ajusté de l'ombre. Il peut nécessiter différents ajustements et angles en fonction de vos images.
Faire de l'ombre en un objet intelligent
Cette étape nécessite de faire de l'ombre un objet intelligent. Faire de l'ombre un objet intelligent permettra de le modifier de manière non destructive. Pour faire de l'ombre un objet intelligent, cliquez avec le bouton droit sur sa couche, puis à partir du menu, choisissezConvertir en objet intelligent.
Bleu l'ombre
Cette étape est l'endroit où vous utiliserez l'effet flou pour rendre l'ombre plus réaliste.

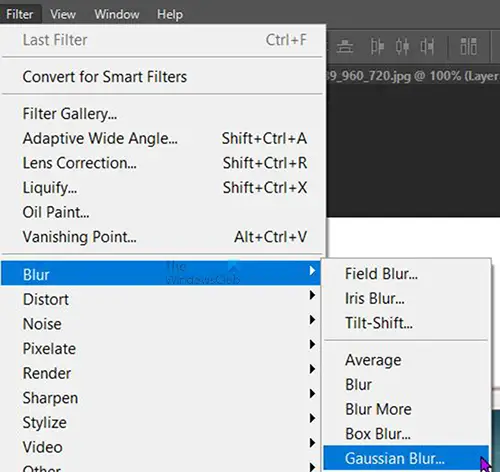
Pour ce faire, allez dans la barre de menu supérieure et cliquezFiltrealorsSe brouilleralorsBlur gaussien.

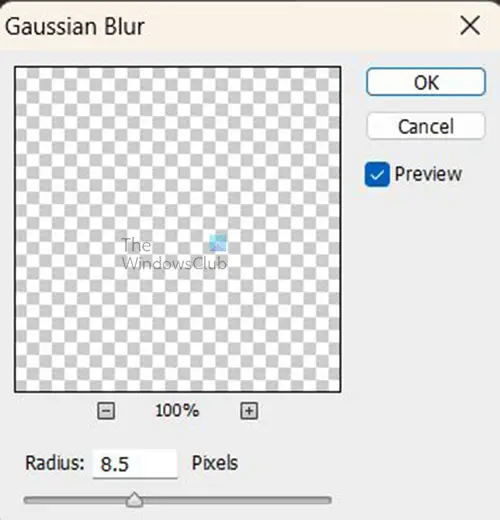
La fenêtre des options de flou gaussien apparaîtra, ajustez le rayon pour rendre l'image floue. Plus la valeur est élevée, plus l'image sera floue et plus la valeur est faible, moins l'image sera brouillée.

Choisissez une valeur floue qui vous est satisfaisante. Lorsque vous avez terminé, appuyez sur OK pour accepter.
Si vous devez modifier le flou gaussien, accédez au panneau Calques et cliquezBlur gaussiensous le calque de l'image.
Placez une copie du masque de couche à côté de l'ombre
Cette étape est l'endroit où vous placera une copie du masque de couche à côté de l'ombre dans le panneau Calques. Tu as juste besoin de tenirAltCliquez ensuite et faites glisser l'icône du masque de calque vers le calque de l'ombre.

Vous remarquez que des parties de l'ombre sont maintenant manquantes. Pour révéler les parties manquantes de l'ombre, suivez les étapes de l'article 11.

C'est là que vous utilisez l'outil crayon pour révéler les pièces manquantes que vous souhaitez montrer. Notez que lorsque vous révélez l'ombre, vous voudrez vous assurer que le doigt est visible.

Si vous voulez que l'ombre soit au doigt, vous pouvez le faire, cependant, vous devrez rendre l'ombre au doigt un peu plus légère. Cela permettrait au doigt d'être visible sous l'ombre. Pour ce faire, baissez l'opacité du crayon, puis peignez le doigt où vous voulez que l'ombre soit visible.
12] Ajoutez un dégradé à l'ombre
Cette étape est l'endroit où vous ajoutez un dégradé à l'ombre. Le dégradé rendra l'ombre encore plus réaliste lorsque vous rendez l'ombre à se plus pâle alors qu'elle s'éloigne de l'image.
Cliquez sur la vignette du masque de calque à côté de la couche d'ombre, puis accédez au panneau des outils de gauche et sélectionnez leOutil de dégradéou presserG. Avec l'outil de dégradé sélectionné, accédez au séquenteur de gradient sur la barre de menu supérieure et cliquez sur leBlanc à transparentvignette. Assurez-vous que leGradient linéaireL'option est sélectionnée.

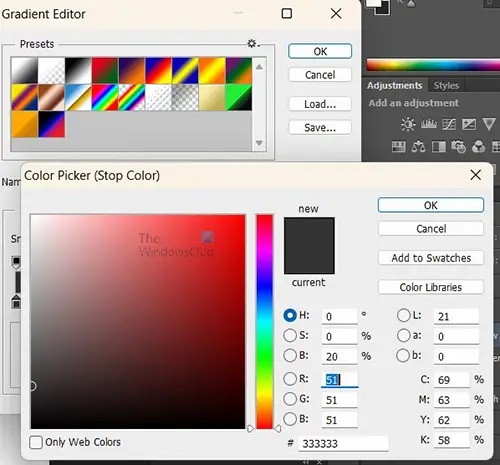
Cliquez sur la barre de dégradé pour accéder à l'éditeur de dégradé. Double-cliquez sur l'arrêt des couleurs inférieures à gauche pour faire apparaître le sélecteur de couleurs de l'éditeur de dégradé. Dans la couleur, Picker, changez la valeur de luminosité de100à20. Lorsque vous avez terminé, appuyez surD'accordsur les deux fenêtres pour les fermer.
Tu tiens maintenantChangementet faites glisser l'outil de dégradé de droite à gauche sur l'ombre. La direction dépendra de l'endroit où se trouve votre image et où se trouve la source lumineuse. N'oubliez pas que les parties de l'ombre la plus proche de l'image seraient plus sombres. Dans le cas de cette image, l'outil de gradient serait traîné de droite à gauche, de sorte que la droite (la plus éloignée serait plus brillante tandis que la gauche serait plus sombre. TenueChangementAu fur et à mesure que vous traînez, la ligne est maintenue horizontale lorsque vous faites glisser.

Ceci est l'image finale avec l'ombre ajoutée. Notez que l'image originale avait déjà une ombre, cependant, cette ombre a été ajoutée pour aider les autres à créer une ombre s'ils n'ont pas d'ombre dans leur image. La création de l'effet d'image à pop-out 3D est très facile à suivre et à faire dans Photoshop. Vous pouvez l'expérimenter et créer d'autres illustrations sympas.
Lire:
Quel est le filtre pop art dans Photoshop?
Si vous souhaitez créer du pop art dans Photoshop, leFiltre seuilest celui à utiliser. Placez l'image dans Photoshop, puis accédez à la barre de menu supérieure et sélectionnez l'image puis ajustez puis seuil. La fenêtre des options de filtre de seuil apparaîtra. Ici, vous pouvez ajuster l'image. Activez l'aperçu afin que vous puissiez voir des modifications en direct de l'image. Lorsque vous avez ajusté l'image à vos préférences, cliquezD'accordpour garder les changements. Vous verrez l'image ressembler à une image pop art en noir et blanc.
Comment pouvez-vous faire un effet 3D dans Photoshop?
Un effet 3D consiste à faire des illustrations pour que vous regardez une vraie 3D mais sans les lunettes 3D. Vous pouvez facilement créer cet effet 3D sans trop de travail et en quelques minutes seulement. Suivez les étapes ci-dessous pour créer un effet 3D dans Photoshop.
- Ouvrez l'image dans Photoshop
- Dupliquer le calque
- Ouvrez la boîte de dialogue Style de calque pour l'image supérieure
- Éteignez les canaux verts et bleus
- Avec la couche supérieure toujours sélectionnée Hold Shift, appuyez sur la flèche gauche 5 à 10 fois ou cliquez et faites-la glisser vers la gauche
- Cramez les images pour éliminer les chevauchements qui peuvent être affichés
- Sauvegarder.
Tous mes vœux!