CoAgenteoffre un toolkit necessario per integrare gli agenti LanGraph nelle app React al fine di creare applicazioni native dell'agente. In questo post parleremo di questo strumento e vedremo come è possibilecreare AI CoAgent o app basate su Copilot.

Cos'è CoAgents?
Come accennato in precedenza, CoAgent è un toolkit che consente di integrare agenti AI nelle app per creare applicazioni native per agenti. Parliamo ora delle sue caratteristiche.
- CoAgents ha una funzionalità chiamataStato condiviso, grazie al quale anche una singola riga di codice consente alla tua applicazione di recuperare un'analisi approfondita dell'agente e l'agente può recuperare l'applicazione di analisi approfondita mentre sono sincronizzate e possono interagire in tempo reale.
- Ti dà ancheFrontend in tempo realeagenti che possono eseguire azioni sia frontend che backend in base al contesto fornito dall'utente e allo stato dell'applicazione, poiché si tratta di un'interfaccia utente generativa, queste chiamate agli strumenti vengono automaticamente diffuse secondo i requisiti.
- Human-in-the-Loopconsente l'integrazione perfetta della supervisione e dell'intervento umano nei flussi di lavoro dell'intelligenza artificiale, specificando punti di interruzione per l'input o l'approvazione per migliorare la sicurezza e le prestazioni.
- Abbiamo ancheStreaming dello stato dell'agente intermedio,che visualizza i processi di pensiero dell'agente in tempo reale, fornendo trasparenza ed esperienze utente coinvolgenti, cruciali per le prestazioni dell'agente e una UX che soddisfi le aspettative degli utenti.
- Quello di CoAgentInterfaccia utente generativa agenticacrea interfacce dinamiche generate dall'intelligenza artificiale che si adattano alle esigenze degli utenti e agli output degli agenti, fornendo visibilità sullo stato dell'agente e creando fiducia.
Se ti piacciono le funzionalità indicate in precedenza, potresti prendere in considerazione l'utilizzo di CoAgents per la tua attività, vediamo come farlo.
Segui i passaggi seguenti per creare AI CoAgent o app basate su Copilot.
- Installa CopilotKit
- Configurare l'endpoint backend remoto
- Aggiungi l'agente LangGraph
Parliamo di loro in dettaglio.
1] Installa CopilotKit

Prima di iniziare con CoAgents, dobbiamo prima installare CopilotKit sul tuo dispositivo. Presumiamo che tu lo abbia già fattosul tuo computer e hai creato una cartella per le applicazioni React, tuttavia, l'ultima parte è facoltativa per questo passaggio. CopilotKit utilizza un modello LLM open source, in questo tutorial utilizzeremoChiave API OpenAI.Senza ulteriori indugi, cominciamo.
- AprireTerminale Windowse vai nella posizione in cui hai creato l'app React utilizzandocd (cambia directory)comando.
cd C:\React\myapplication- Ora esegui il comando seguente.
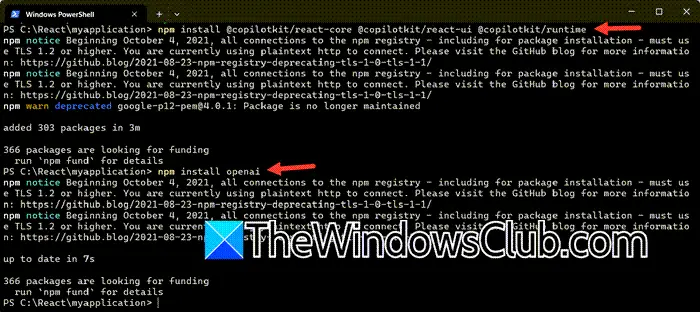
npm install @copilotkit/react-core @copilotkit/react-ui @copilotkit/runtime- Quindi, esegui il comando menzionato di seguito per installare OpenAI.
npm install openai
- Nel tuo progetto, vai a.vigiliafile, si troverà nella radice e aggiungerà la seguente riga.
OPENAI_API_KEY=your_api_key_here
Dopo aver apportato modifiche al file, ti consigliamo di accedere adocs.copilot.ai/quickstartper sapere come configurare l'End Point e configurare il provider CopilotKit nel tuo progetto.
2] Configurare l'endpoint backend remoto

Per integrare servizi basati su Python (o qualsiasi altra alternativa Node.js), dobbiamo connettere l'app Copilot a un endpoint backend remoto. Per fare ciò, installiamo prima le dipendenze di Copilot nel Terminale di Windows utilizzando la seguente query.
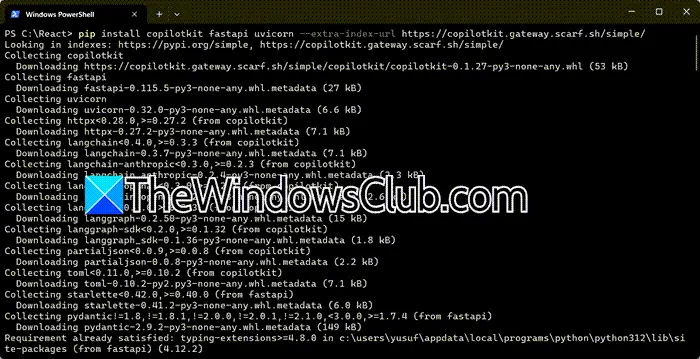
pip install copilotkit fastapi uvicorn --extra-index-url https://copilotkit.gateway.scarf.sh/simple/Ora dobbiamo configurare il server FastAI, per farlo eseguiamo i comandi menzionati di seguito.
mkdir my_copilotkit_remote_endpointcd my_copilotkit_remote_endpointecho. > server.pySe ileconon ha funzionato, puoi aprire la cartella in Visual Studio Code e quindi creareserver.pyfile.

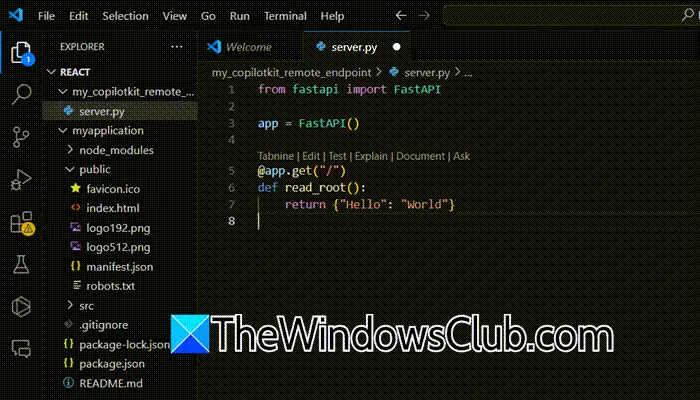
Apri ilserver.pyfile in VSCode e quindi incollare le seguenti righe di codice.
from fastapi import FastAPI app = FastAPI() @app.get("/") def read_root(): return {"Hello": "World"}
Ora torna aTerminale Windowse installa FastAPI e Uvicorn.
pip install fastapi uvicorn
Una volta finito, vai adocs.copilot.aiguide per saperne di più.
Leggere:
3] Aggiungi l'agente LangGraph
Successivamente, dobbiamo integrare l'agente LangGraph nel file server.py.Innanzitutto, individua l'istanza CopilotKitSDK all'interno del tuo endpoint remoto Python, solitamente presente in server.py. Successivamente, regola l'istanza CopilotKitSDK (stabilita nel passaggio precedente) per accogliere gli agenti LangGraph. È necessario aggiungere le seguenti righe di codice.
agents=[
LangGraphAgent(
name="basic_agent",
description="Agent that answers questions about the weather",
graph=the_langraph_graph,
# copilotkit_config={ # if you use Google Gemini, uncomment this code (and import `copilotkit_messages_to_langchain`, see above)
# "convert_messages": copilotkit_messages_to_langchain(use_function_call=True)
# }
)
],
Questo dovrebbe essere racchiuso nel tag CopilotKitSDK.
Per saperne di più ti consigliamo di seguire la guida citata indocs.copilotkit.ai/coagents.
Lettura correlata:
Come posso costruire il mio copilota?
Per creare un nuovo copilota, vai alla home page di Copilot Studio (su /copilotstudio.microsoft.com) e selezionaCrearenel riquadro di navigazione a sinistra, quindi scegliCopilotipagina. In alternativa è possibile selezionare+ Nuovo copilotanella pagina Copiloti. Utilizza la chat per descrivere il tuo copilota, guidato dalle domande fornite, oppure selezionaPassa alla configurazionee compila il modulo. Infine, seleziona “Crea” per completare il processo.
Leggere:
Copilot può generare codice?
Sì, Copilot può generare codice. Tuttavia, non può essere perfetto; possono esserci più problemi tecnici e bug. Pertanto, non si dovrebbe integrare il codice fornito da qualsiasi chatbot AI senza un'accurata ispezione manuale. Puoi utilizzare Copilot di Microsoft in Edge, l'app integrata o
Leggi anche:













![[Suggerimento] Abilita calcolatrice segreta nascosta nella barra degli indirizzi di Mozilla Firefox](https://media.askvg.com/articles/images8/Using_Builtin_Calculator_Mozilla_Firefox_Addressbar.png)

