Als je niet goed bent in coderen of niet begrijpt hoe je een gebruikersinterface moet bouwen met behulp van verschillende tools, hoef je in dit tijdperk van AI alleen maar een afbeelding of screenshot te kopiëren en plakken en een taal te genereren die je op internet kunt weergeven. Dankzij enkele van debeste AI-tools voor screenshot-naar-code, het is mogelijk.

Hoewel deze tools afbeeldingen direct in codes kunnen omzetten, moet je de AI wel vertellen in welke taal je de code wilt hebben of waar deze moet worden weergegeven.
- Screenshot naar code
- Codia AI-ontwerp:
- Wachtrijen
- ChatGPT/aangepaste GPT's
- OCode
Voordat we beginnen, moet u weten dat de codeernauwkeurigheid in de loop van de tijd is verbeterd, maar dat deze nog steeds kan variëren, afhankelijk van de complexiteit van het ontwerp en de gebruikte tool. Iedereen bouwt code voor eenvoudige ontwerpen, maar voor complexe of aangepaste ontwerpen kunnen handmatige aanpassingen nodig zijn. Voor sommige tools moet je echt geld uitgeven om de geavanceerde functies ervan te testen.
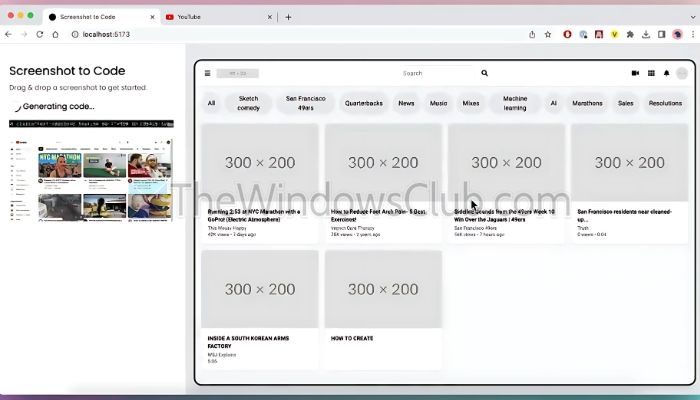
1] Screenshot naar code

Het is eeneenvoudig maar krachtig hulpmiddeldat in realtime code genereert zodra u de afbeelding uploadt. Eenmaal geüpload, genereert het dezelfde gebruikersinterface of het raamwerk in de taal van uw voorkeur. Het is echter een betaalde tool; je moet krediet kopen. Zorg ervoor dat u enkele video's bekijkt, zodat u weet wat u bij de aankoop krijgt.
De tool ondersteunt HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind en SVG. U kunt het verbinden met uw Github-account om de code in uw projecten op te slaan.
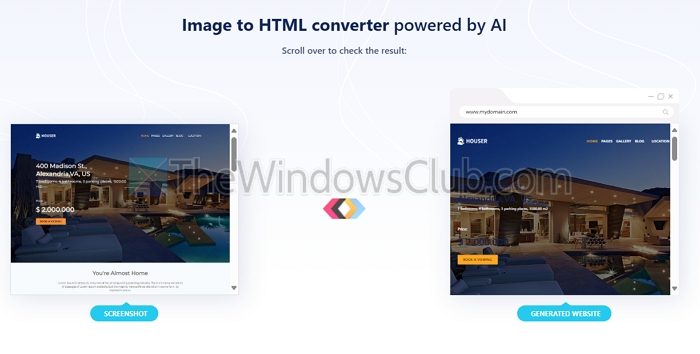
2] Codia AI-ontwerp: screenshot van bewerkbaar Figma-ontwerp

Als je een Figma-ontwerper bent,Sta opbiedt screenshots aan Figma Design. Het enige dat u hoeft te doen, is een momentopname van een app of website uploaden, en de tool maakt een sjabloon. Het is handig als een van uw klanten een soortgelijk ontwerp met een andere kleur wil; u wordt met een paar klikken gesorteerd.
3] Wachtrijen

Degenen die eerst lokale ontwerpen ontwikkelen, kunnen gebruikenWachtrijenom pure HTML-gebaseerde websites te genereren. Fronty AI kan een websiteafbeelding of screenshot omzetten in. Dit is perfect als u uw klant snel een ontwerp wilt laten zien van hoe de website eruit zal zien.
Dat gezegd hebbende, deze pagina's zijn geoptimaliseerd voor snelheid en zijn SEO-vriendelijk, wat tijd bespaart en u helpt beter te scoren. De websites of HTML zijn ook mobielvriendelijk. De dienst biedt ook een website-editor; u kunt verbinding maken met een aangepast domein.
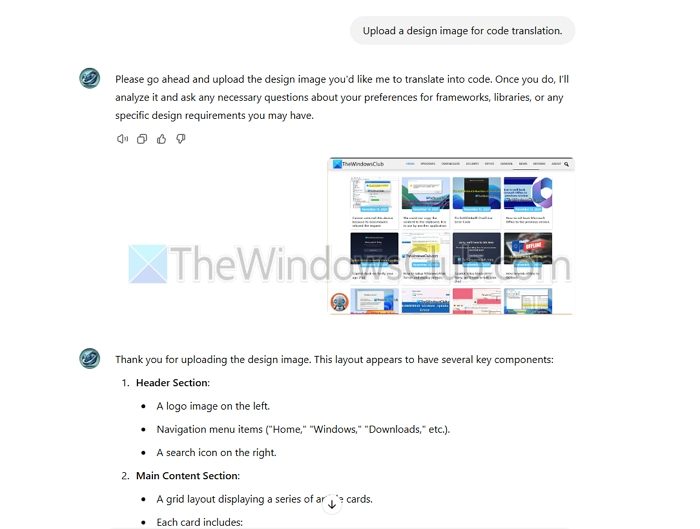
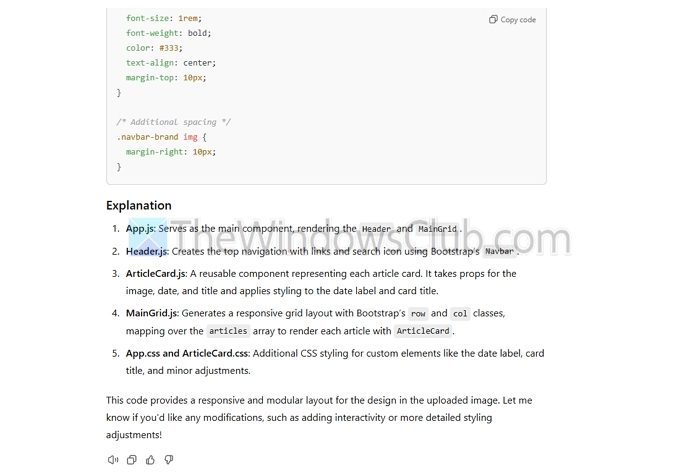
4] ChatGPT/aangepaste GPT's

U kunt zonder problemen aan de slag. Het is in beperkte mate beschikbaar in de gratis versie enonbeperkt op ChatGPT, samen met de steun van.

Het zou echter het beste zijn om duidelijk te zijn over het raamwerk, de JavaScript-versie, ontwerpvoorkeuren, enz. Hoewel ChatGPT krachtig is, is uw.
5] O-code
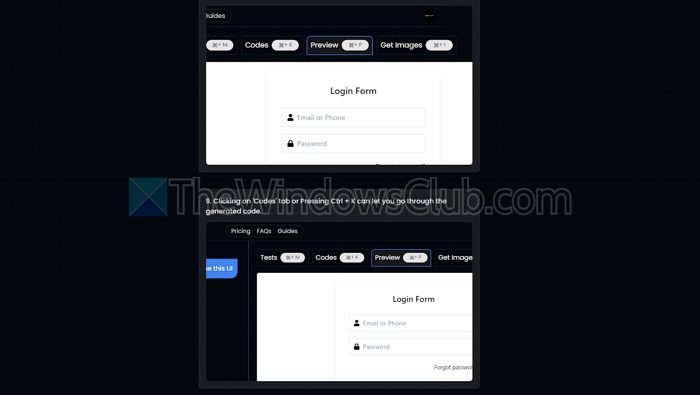
OCode is een AI-tool die helpt bij het bouwen van webpagina's met behulp van UI-afbeeldingen of tekstinstructies als handleiding. Het belangrijkste kenmerk, "Image to Code", verandert afbeeldingen snel in ReactJS-code, van eenvoudige formulieren tot complexe, interactieve componenten.

De tool biedt ooktekstherinneringen om het ontwerp naar wens te wijzigen. Het zorgt ervoor dat u uw ontwerp kunt verbeteren en wijzigingen kunt aanbrengen zonder een code-editor te gebruiken.
Als u een van deze tools gebruikt, heeft u geen codeerkennis nodig, maar als u die wel heeft, kunt u het ontwerp verder aanpassen zonder hulp van de ontwerper. Ik hoop dat deze lijst helpt.
Wat zijn Screenshot-to-Code AI-tools en hoe werken ze?
Screenshot-to-code AI-tools analyseren een afbeelding of screenshot van een gebruikersinterface (UI) en genereren automatisch code om deze opnieuw te creëren. Deze tools maken gebruik van machine learning en computervisie om UI-componenten, lay-out, kleuren en tekst te identificeren en deze om te zetten in front-endcode (zoals HTML, CSS en soms JavaScript). Ze helpen ontwikkelaars en ontwerpers snel UI's te prototypen of te repliceren, waardoor de tijd die aan handmatige codering wordt besteed, wordt verminderd.
Zijn Screenshot-to-Code AI-tools gratis?
Veel AI-tools voor screenshot-naar-code bieden gratis versies met basisfuncties. Veel tools werken echter op een betaald model voor geavanceerde functies, zoals het exporteren van hoogwaardige, productieklare code. Sommige plug-ins voor ontwerpplatforms (zoals Figma) hebben mogelijk ook gratis opties, maar brengen vaak kosten in rekening voor de volledige functionaliteit.