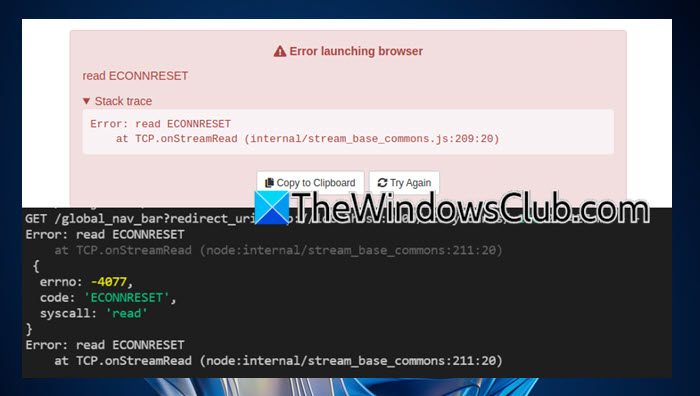
Certains utilisateurs ont rencontré une erreur en essayant d'exécuter une génération de projet. Dans certains cas, cela s'est produit après l'installation de Cypress pour fonctionner avec NPM à des fins de test, ou lors de l'utilisation de Copilot en général. Divers facteurs peuvent provoquer cette erreur. Parfois, il ne s’agit que d’un problème de réseau, alors que, dans d’autres cas, cela peut être dû à une incompatibilité entre le framework et le navigateur. Dans cet article, nous parlerons de tout et verrons ce que vous pouvez faire pour résoudre le problème.Auth Lire l'erreur du copilote ECONNRESET.

Que signifie Lire ECONNRESET ?
LeLire ÉCONNRESETUne erreur dans GitHub Copilot indique que la connexion TCP a été brusquement interrompue, souvent en raison de problèmes liés au réseau tels que des paramètres de proxy incorrects, un blocage de pare-feu ou d'antivirus ou une instabilité du réseau. Cela suggère que la connexion a été fermée de force par l'hôte distant, ce qui peut perturber la communication. Si vous souhaitez résoudre ce problème, vous pouvez consulter les solutions mentionnées dans cet article
Si vous avez rencontré une erreur Auth Read ECONNRESET Copilot, suivez les solutions mentionnées ci-dessous.
- Mettre à jour le cadre
- Passer à un autre réseau
- Désactivez le proxy ou le VPN
- Créer un nouveau jeton personnel
- Ajouter une exception pour l'API Copilot
- Réinstallez l'extension Copilot et/ou Visual Studio Code
Parlons-en en détail.
1] Mettre à jour le cadre
Si vous avez récemment mis à jour votre navigateur, il y a de fortes chances qu'il ne soit pas compatible avec l'ancienne version du framework que vous utilisez, vous rencontrez donc cette erreur. Pour résoudre le problème, nous vous recommandons de mettre à jour le framework et le langage si possible.
Puisque l’une des victimes notables de l’erreur Auth Read ECONNRESET est le framework Cypress, nous pouvons accéder àdocs.cypress.ioet voyez comment migrer Cypress. De plus, si vous travaillez sur Node.js, mettez-le également à jour.
Cependant, si vous avez commencé à remarquer cette erreur après avoir mis à jour le framework au lieu du navigateur, continuez et mettez à jour ce dernier.
2] Basculer vers un autre réseau
Examinons ensuite le problème de réseau qui aurait pu causer ce problème. Tout d’abord, nous vous recommandons de passer à un autre réseau si vous le pouvez. Vous pouvez créer un point d'accès mobile et vous y connecter. Sinon, s'il existe une option pour vous connecter au WiFI de votre ami, faites-le. Une fois terminé, vérifiez si le problème est résolu.
3] Désactivez le proxy ou le VPN

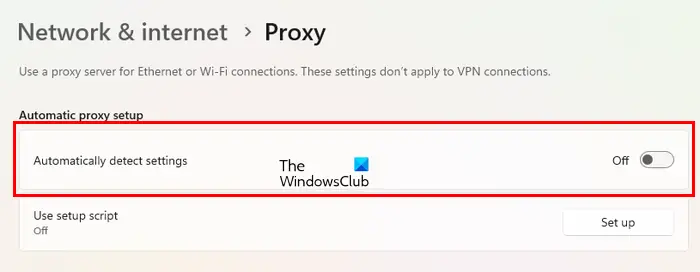
Si vous êtes connecté à un proxy ou à un VPN, il y a de fortes chances que le framework ne parvienne pas à localiser le serveur auquel vous essayez de vous connecter. Dans ce cas, nous vous recommandons de désactiver le proxy ou le VPN. Si vous ne vous êtes connecté manuellement à aucun proxy ou VPN, vous vous y connectez probablement automatiquement ; par conséquent, nous devons le désactiver. Pour ce faire, suivez les étapes mentionnées ci-dessous.
- OuvrirParamètrespar Gagner + I.
- Aller àRéseau et Internet > Proxy.
- Désactivez ensuite leDétecter automatiquement le proxybasculer.
- Enfin, redémarrez votre ordinateur.
Une fois votre ordinateur démarré, vérifiez si le problème est résolu.
Lire: Réparer
4] Créez un nouveau jeton personnel

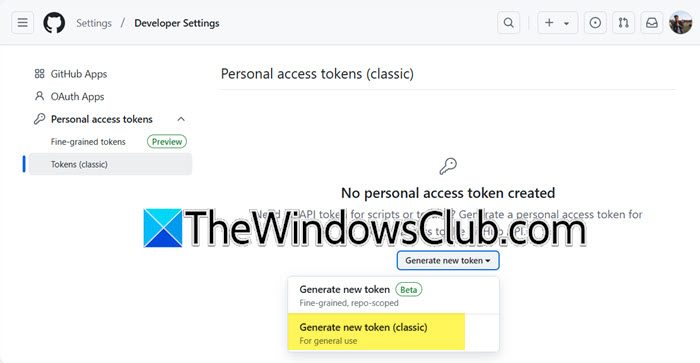
Vous devez vérifier si les informations d'authentification que vous utilisez sont toujours valides et disposent des autorisations requises. Nous vous recommandons également de générer un nouveau jeton pour la requête qui échoue. Pour ce faire, suivez les étapes mentionnées ci-dessous.
- Tout d’abord, allez sur github.com et connectez-vous à votre compte.
- Cliquez sur l'icône de votre profil et sélectionnezParamètres.
- Ensuite, allez auParamètres du développeurlanguette.
- Maintenant, vous devez développerJetons d'accès personnels > Jeton (classique).
- Il faut alors cliquer surGénérer un nouveau jeton > Générer un nouveau jeton (classique) ;tu peux y aller avec leGénérer un nouveau jeton (à grain fin, repo-scope)si c'est ce que vous utilisez.
- Entrez les détails, sélectionnez les étendues et enfin cliquez sur Générer un jeton.
Utilisez ce nouveau jeton et vérifiez si le problème est résolu.
5] Ajouter une exception pour l'API Copilot

L'API Copilot est fournie par Microsoft pour intégrer Copilot dans le programme afin d'aider les développeurs à coder efficacement. Cependant, il est possible que lorsque l'API tente de s'intégrer au programme, le programme de sécurité Windows pense qu'il s'agit d'un malware essayant de le corrompre. Afin de nous débarrasser de cela, nous devons ajouter une exception pour l'API Copilot dans le pare-feu Windows Defender. Pour ce faire, suivez les étapes mentionnées ci-dessous.
- Ouvrez lePanneau de contrôleen le recherchant dans le menu Démarrer.
- Ensuite, changez leAfficher paràGrandes icônes.
- Cliquez surPare-feu Windows Defender.
- Maintenant, cliquez surAutorisez une application ou une fonctionnalité via le pare-feu Windows Defender.
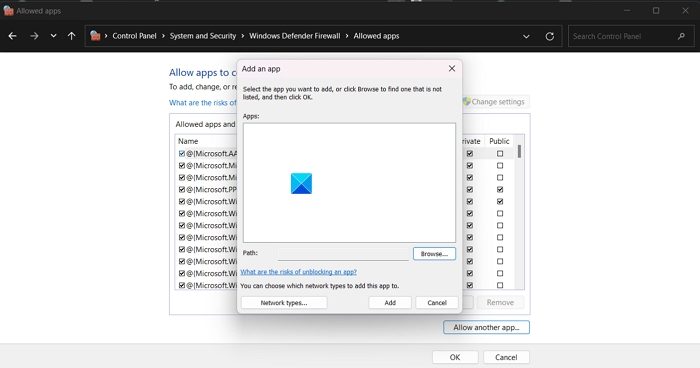
- Cliquez surModifiez les paramètres > Autoriser une autre application > Parcourir.
- Accédez à l'emplacement où vous avez stocké l'API, sélectionnez-les et cliquez sur Ouvrir.
- Une fois l'API ajoutée, fermez le Panneau de configuration.
Une fois terminé, vérifiez si le problème est résolu.
Lire:
6] Réinstallez l'extension Copilot et/ou Visual Studio Code
Si tout le reste échoue, notre dernier recours est de réinstaller l'extension Copilot, et si cela ne fonctionne pas, vous devez réinstaller l'IDE Visual Studio Code comme s'il était corrompu, vous rencontrerez ce problème.
J'espère que vous pourrez résoudre le problème en utilisant les solutions mentionnées dans cet article.
Lire:
Comment corriger l'erreur ECONNRESET ?
Puisque vous avez rencontré une erreur ECONNRESET, vérifiez et assurez-vous qu'il n'y a pas de problèmes de compatibilité avec le framework et le navigateur que vous utilisez. Parfois, la nouvelle version de Chrome ou Edge n'est pas seulement compatible avec l'ancienne version du framework. Vous pouvez également consulter les solutions mentionnées ci-dessus pour résoudre ce problème.
Lire aussi :.