雑誌のブログがある場合、または新聞のようにブログに現在の日付と時刻を表示しますその後、この投稿はあなたのためです。現在、人々はシンプルなブログからプロの雑誌スタイルのテーマブログに移行して、両方の機能とルックスを追加しています。
公開日を表示するブログ投稿の場合は、ブログをもう少し専門的にする現在の日付を表示することをお勧めします。ブログの投稿がどれほど頻繁に更新され、視聴者との信頼関係を構築する頻度で完全なアイデアを与えます。
この機能を追加するには、非常に多くの手順が必要であると考えるかもしれません。その場合、単純で1行コードのみを使用するため、もう一度考える必要があります。
1#現在の日付と時刻を設定するためのコーディング方法
ステップ1:WordPressの管理ダッシュボードに移動し、エディターをクリックして、この機能を有効にするテーマを選択します。


ステップ2:これで、右側の列から選択しますheader.phpテーマファイル。編集エリアから検索から</head>または</header>そして、その前に以下の指定されたコードを貼り付けます
1 |
|
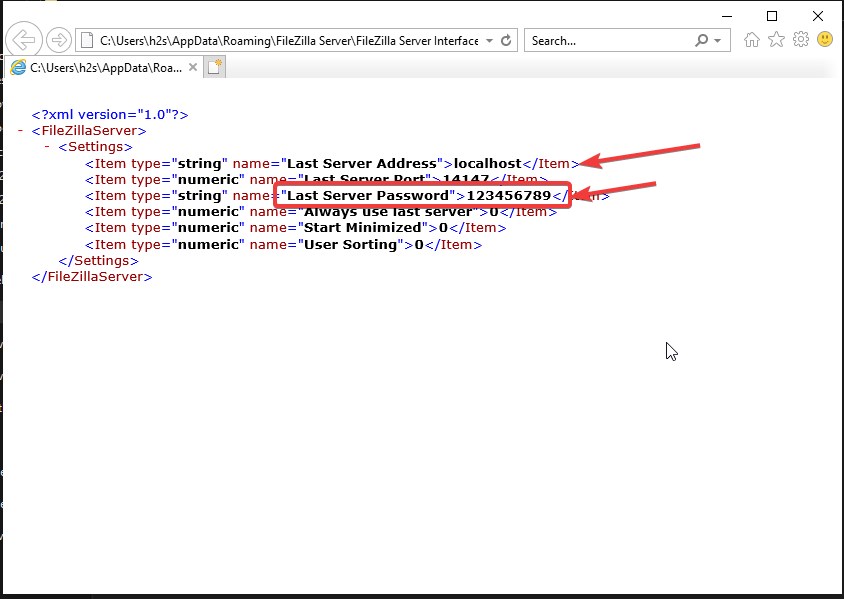
例スクリーンショット:

このコードは、設定された日付形式> [一般] - > [日付]形式をプルします。
独自のスタイルまたは日付形式を提供する場合は、上ではなくこのコマンドを使用できます。
1 |
|
上記のコードには、日付形式が表示されます2017年9月12日木曜日。
上記のように訪問していない場合は、他の日付形式を試すこともできますPHP日付マニュアル他のパラメーター用。
2#2番目の方法は、プラグインを使用することです
2番目の方法は、簡単で安全なプラグインを使用することです。このタイプの機能を提供するプラグインはそれほど多くありませんが、ありがとうございます。日付と時刻ウィジェットありますか。プラグインは頻繁に更新されませんが、WordPress 4.8.1でテストし、問題なく動作します。
WordPress用の現在の日付と時刻ウィジェットプラグインをセットアップする方法:
ステップ1:WordPressダッシュボードに移動し、[プラグインをクリック]> [新規を追加して、日付と時刻ウィジェットを検索します。
ステップ2:検索結果にプラグインが表示され、インストールをクリックしてアクティブ化します。

ステップ3:プラグインをインストールした後、Appereance-> Widgetに移動し、日付と時刻と呼ばれるウィジェットを探します。
ステップ4:スクリーンショットに示すように、ウィジェットを選択し、ヘッダーウィジェット領域の下に保存します。

ステップ5:ウィジェットを選択してヘッダーウィジェット領域に移動し、色、日付と時刻の形式、日付フォントファミリ、サイズを構成した後。

ステップ6:ウィジェットを保存して、ウェブサイトにアクセスして魔法を見てください!!