コーディングが苦手な場合や、さまざまなツールを使用して UI を構築する方法がわからない場合でも、この AI の時代に必要なのは、画像やスクリーンショットをコピー&ペーストして、Web 上でレンダリングできる言語を生成することだけです。一部の方々のおかげで、最高のスクリーンショットからコードへの AI ツール、可能です。

これらのツールは画像をコードに即座に変換できますが、コードをどの言語で表示するか、どこでレンダリングするかを AI に忘れずに伝えてください。
- スクリーンショットとコード
- コーディア AI デザイン:
- キュー
- ChatGPT/カスタム GPT
- Oコード
始める前に、コーディングの精度は時間の経過とともに向上してきましたが、設計の複雑さや使用するツールによっては依然として変化する可能性があることを知っておいてください。誰もが単純な設計のコードを構築しますが、複雑な設計やカスタム設計では手動による調整が必要になる場合があります。一部のツールでは、高度な機能をテストするために実際のお金を費やす必要があります。
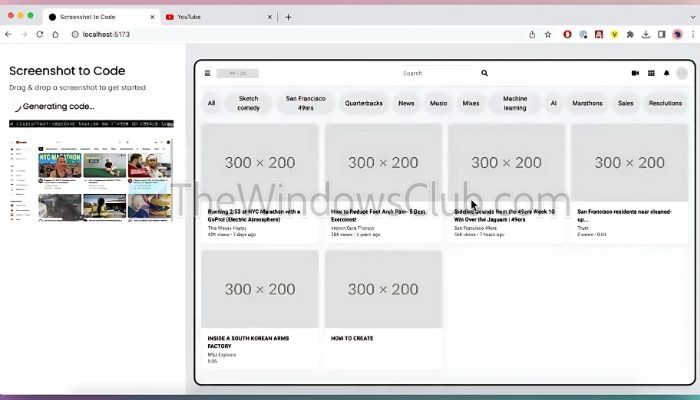
1] スクリーンショットとコード

それはシンプルかつ強力なツール画像をアップロードするとリアルタイムでコードが生成されます。アップロードすると、同じ UI またはフレームワークが好みの言語で生成されます。ただし、これは有料ツールです。クレジットを購入する必要があります。購入すると何が得られるのかを知るために、いくつかのビデオを必ずチェックしてください。
このツールは、HTML + Tailwind、HTML + CSS、React + Tailwind、Vue + Tailwind、Bootstrap Ionic + Tailwind、SVG をサポートしています。これを Github アカウントに接続して、プロジェクトにコードを保存できます。
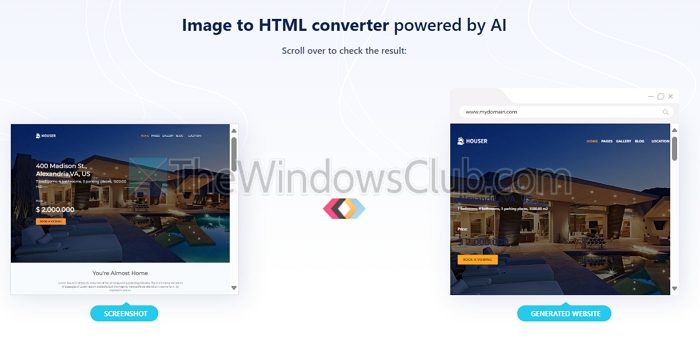
2] Codia AI デザイン: 編集可能な Figma デザインのスクリーンショット

あなたがFigmaデザイナーなら、起きるスクリーンショットを Figma Design に提供します。アプリまたは Web サイトのスナップショットをアップロードするだけで、ツールがテンプレートを作成します。顧客の中に、似たようなデザインで別の色が欲しい場合に便利です。数回クリックするだけで並べ替えられます。
3] キュー

最初にローカルデザインを開発する人は、キュー純粋な HTML ベースの Web サイトを生成します。 Fronty AI は Web サイトの画像やスクリーンショットを。これは、Web サイトがどのように見えるかについての簡単なデザインをクライアントに示したい場合に最適です。
とはいえ、これらのページは速度が最適化されており、SEO に配慮しているため、時間が節約され、ランキングの向上に役立ちます。 Web サイトや HTML もモバイル対応です。このサービスは Web サイト エディターも提供します。カスタム ドメインに接続できます。
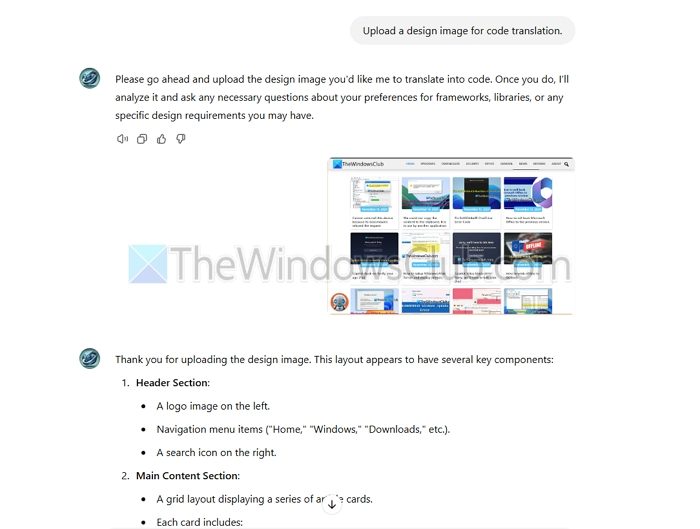
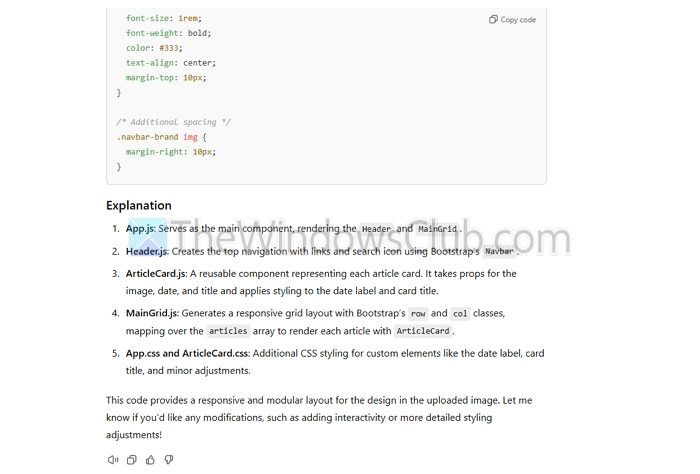
4] ChatGPT/カスタム GPT

手間をかけずに始めることができます。無料版では限定的に利用可能ですが、ChatGPT では無制限のサポートとともに、。

ただし、フレームワーク、JavaScript のバージョン、デザイン設定などについては明確にしておくことが最善です。ChatGPT は強力ですが、。
5]Oコード
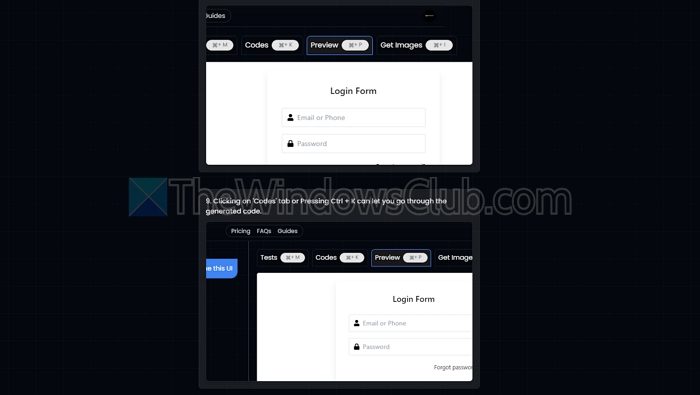
OCode は、UI 画像やテキストの指示をガイドとして使用して Web ページの構築を支援する AI ツールです。その主な機能である「Image to Code」は、単純なフォームから複雑なインタラクティブなコンポーネントまで、画像を ReactJS コードにすばやく変換します。

このツールはまた、必要に応じてデザインを変更するよう求めるテキストが表示されます。これにより、コード エディターを使用せずにデザインを改善し、変更を加えることができます。
これらのツールを使用する場合、コーディングの知識は必要ありませんが、知識がある場合は、デザイナーの助けを借りずにデザインをさらに調整できます。このリストがお役に立てば幸いです。
Screenshot-to-Code AI ツールとは何ですか?またどのように機能しますか?
スクリーンショットからコードへの AI ツールは、ユーザー インターフェイス (UI) の画像またはスクリーンショットを分析し、それを再作成するためのコードを自動的に生成します。これらのツールは、機械学習とコンピューター ビジョンを使用して UI コンポーネント、レイアウト、色、テキストを識別し、それらをフロントエンド コード (HTML、CSS、場合によっては JavaScript など) に変換します。これらは、開発者やデザイナーが UI のプロトタイプを迅速に作成または複製するのに役立ち、手動コーディングに費やす時間を削減します。
スクリーンショットからコードへの AI ツールは無料ですか?
多くのスクリーンショットからコードへの AI ツールは、基本的な機能を備えた無料バージョンを提供しています。ただし、多くのツールは、高品質で本番環境に対応したコードのエクスポートなどの高度な機能については有料モデルで動作します。デザイン プラットフォーム用の一部のプラグイン (Figma など) には無料のオプションもありますが、多くの場合、すべての機能を使用するには料金がかかります。