Se você não é bom em codificação ou não entende como construir uma UI usando várias ferramentas, nesta era da IA, tudo que você precisa é copiar e colar uma imagem ou captura de tela e gerar uma linguagem que você possa renderizar na web. Graças a algunsmelhores ferramentas de IA de captura de tela para código, é possível.

Embora essas ferramentas possam converter instantaneamente imagens em códigos, lembre-se de informar à IA em qual idioma você deseja o código ou onde renderizá-lo.
- Captura de tela para código
- Codia AI Design:
- Filas
- ChatGPT/GPTs personalizados
- Código O
Antes de começarmos, você deve saber que a precisão da codificação melhorou com o tempo, mas ainda pode variar dependendo da complexidade do design e da ferramenta utilizada. Todo mundo cria código para projetos simples, mas projetos complexos ou personalizados podem exigir ajustes manuais. Para algumas ferramentas, você precisará gastar dinheiro real para testar seus recursos avançados.
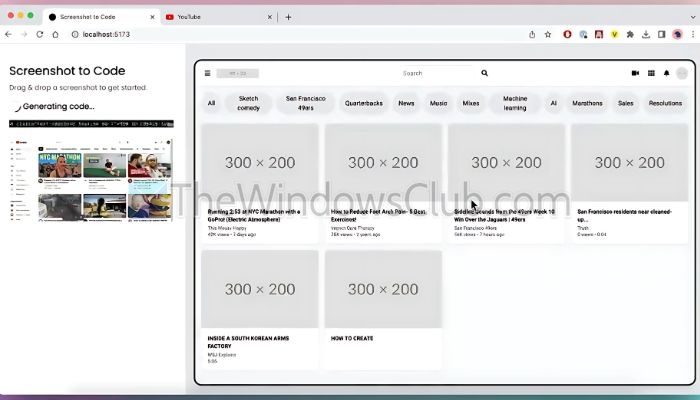
1] Captura de tela para código

É umferramenta simples, mas poderosaque gera código em tempo real assim que você carrega a imagem. Depois de carregado, ele gerará a mesma UI ou estrutura no idioma de sua preferência. No entanto, é uma ferramenta paga; você deve comprar crédito. Não deixe de conferir alguns dos vídeos para saber o que ganhará na compra.
A ferramenta suporta HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind e SVG. Você pode conectá-lo à sua conta do Github para salvar o código em seus projetos.
2] Codia AI Design: captura de tela do Figma Design editável

Se você é um designer Figma,Levantaroferece capturas de tela para Figma Design. Tudo o que você precisa fazer é enviar um instantâneo de um aplicativo ou site e a ferramenta criará um modelo. É útil se algum de seus clientes quiser um design semelhante com uma cor diferente; você será classificado em alguns cliques.
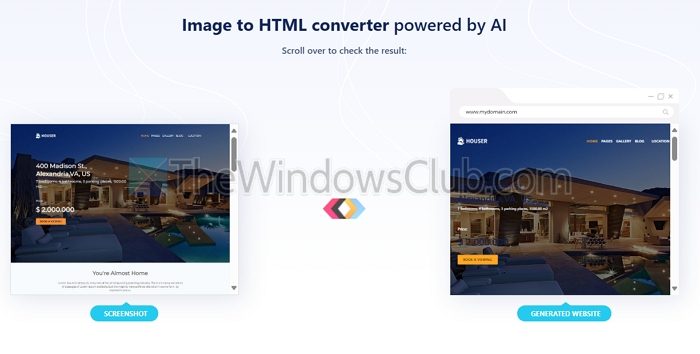
3] Filas

Aqueles que desenvolvem projetos locais primeiro podem usarFilaspara gerar sites baseados em HTML puro. Fronty AI pode converter uma imagem ou captura de tela de um site em. Isso é perfeito se você deseja mostrar ao seu cliente um design rápido de como será a aparência do site.
Dito isso, essas páginas são otimizadas para velocidade e otimizadas para SEO, o que economiza tempo e ajuda você a se classificar melhor. Os sites ou HTML também são compatíveis com dispositivos móveis. O serviço também oferece um editor de sites; você pode se conectar a um domínio personalizado.
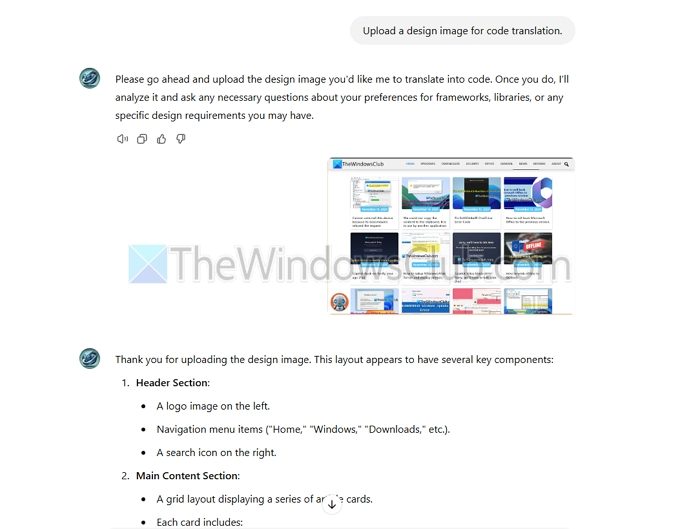
4] ChatGPT/GPTs personalizados

Você pode começar sem complicações. Está disponível de forma limitada na versão gratuita eilimitado no ChatGPT, juntamente com o apoio de.

No entanto, seria melhor deixar claro a estrutura, a versão do JavaScript, as preferências de design, etc. Embora o ChatGPT seja poderoso, seu.
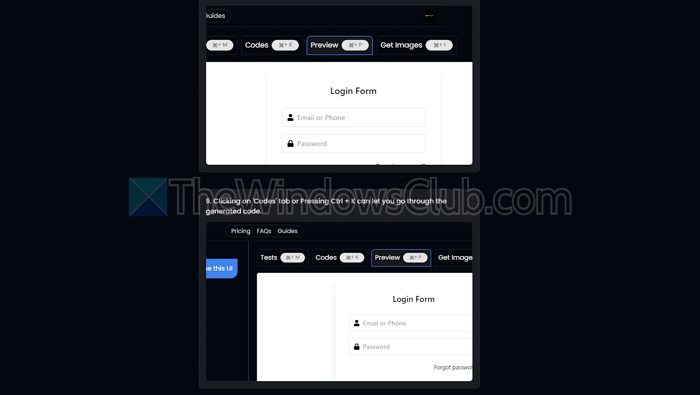
5] OCódigo
OCode é uma ferramenta de IA que ajuda a construir páginas da web usando imagens de interface do usuário ou instruções de texto como guias. Seu principal recurso, “Image to Code”, transforma rapidamente imagens em código ReactJS, desde formulários simples até componentes complexos e interativos.

A ferramenta também ofereceo texto solicita que você altere o design conforme desejar. Ele garante que você possa melhorar seu design e fazer alterações sem usar um editor de código.
Ao usar qualquer uma dessas ferramentas, você não precisa de conhecimento de codificação, mas se tiver, poderá ajustar ainda mais o design sem precisar da ajuda do designer. Espero que esta lista ajude.
O que são ferramentas de IA de captura de tela para código e como funcionam?
As ferramentas de IA de captura de tela para código analisam uma imagem ou captura de tela de uma interface de usuário (IU) e geram automaticamente código para recriá-lo. Essas ferramentas usam aprendizado de máquina e visão computacional para identificar componentes de UI, layout, cores e texto e convertê-los em código front-end (como HTML, CSS e, às vezes, JavaScript). Eles ajudam os desenvolvedores e designers a prototipar ou replicar UIs rapidamente, reduzindo o tempo gasto na codificação manual.
As ferramentas de IA de captura de tela para código são gratuitas?
Muitas ferramentas de IA de captura de tela para código oferecem versões gratuitas com recursos básicos. No entanto, muitas ferramentas operam em um modelo pago para recursos avançados, como exportação de código pronto para produção e de alta qualidade. Alguns plug-ins para plataformas de design (como Figma) também podem ter opções gratuitas, mas geralmente cobram pela funcionalidade completa.

![Grok ai não está funcionando para mim [correção]](https://elsefix.com/tech/tejana/wp-content/uploads/2025/04/grok-ai-not-working.png)