Якщо ви погано розбираєтесь у кодуванні або не розумієте, як створити інтерфейс користувача за допомогою різних інструментів, у цю еру штучного інтелекту все, що вам потрібно, це скопіювати та вставити зображення чи знімок екрана та створити мову, яку можна відобразити в Інтернеті. Завдяки деяким знайкращі інструменти штучного інтелекту для створення знімка екрана в код, це можливо.

Які найкращі інструменти штучного інтелекту для перетворення знімка екрана в код
Хоча ці інструменти можуть миттєво перетворювати зображення на коди, не забудьте вказати штучному інтелекту, якою мовою ви хочете отримати код або де його відтворити.
- Код знімка екрана
- Дизайн Codia AI:
- Черги
- ChatGPT/користувацькі GPT
- OCode
Перш ніж ми почнемо, ви повинні знати, що точність кодування покращилася з часом, але все ще може змінюватися залежно від складності дизайну та використовуваного інструменту. Кожен створює код для простих проектів, але для складних або нестандартних проектів може знадобитися налаштування вручну. Для деяких інструментів вам доведеться витратити реальні гроші, щоб перевірити їх розширені функції.
1] Код знімка екрана

Це апростий, але потужний інструментякий генерує код у реальному часі, коли ви завантажуєте зображення. Після завантаження він створить той самий інтерфейс або структуру на вашій бажаній мові. Однак це платний інструмент; ви повинні купити кредит. Обов’язково перегляньте кілька відео, щоб знати, що ви отримаєте від покупки.
Інструмент підтримує HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind і SVG. Ви можете підключити його до свого облікового запису Github, щоб зберегти код у своїх проектах.
2] Codia AI Design: знімок екрана для редагованого дизайну Figma

Якщо ви дизайнер Figma,Він підвівсяпропонує скріншоти для Figma Design. Все, що вам потрібно зробити, це завантажити знімок програми або веб-сайту, і інструмент створить шаблон. Це стане в нагоді, якщо хтось із ваших клієнтів хоче схожий дизайн іншого кольору; ви будете відсортовані в кілька кліків.
3] Черги

Ті, хто спочатку розробляє місцеві проекти, можуть використовуватиЧергидля створення сайтів на основі чистого HTML. Fronty AI може перетворити зображення веб-сайту або скріншот на. Це ідеально підходить, якщо ви хочете показати своєму клієнту швидкий дизайн того, як виглядатиме веб-сайт.
Тим не менш, ці сторінки оптимізовані для швидкості та оптимізовані для пошукових систем, що економить час і допомагає вам підвищити рейтинг. Веб-сайти або HTML також зручні для мобільних пристроїв. Сервіс також пропонує редактор веб-сайтів; ви можете підключитися до власного домену.
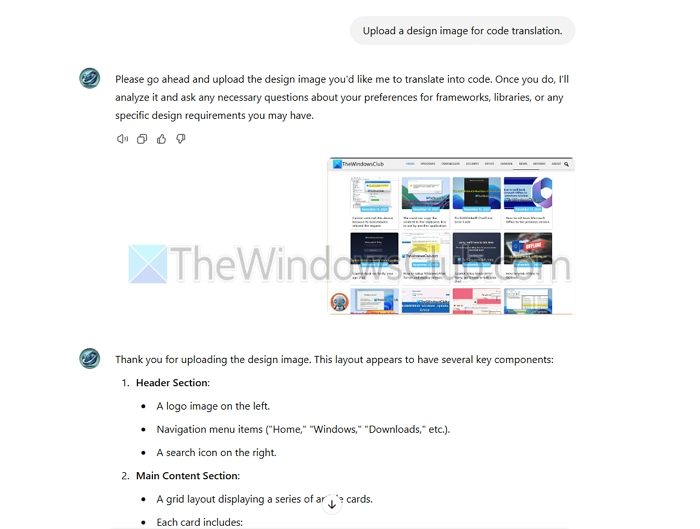
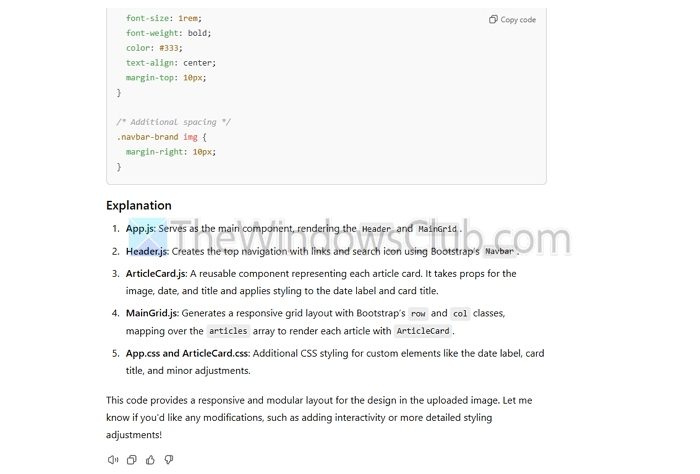
4] ChatGPT/Користувацькі GPT

Ви можете почати без суєти. Він доступний в обмеженому режимі безкоштовної версії танеобмежений у ChatGPT, а також за підтримки.

Однак було б краще чітко визначити структуру, версію JavaScript, налаштування дизайну тощо. Хоча ChatGPT є потужним, ваш.
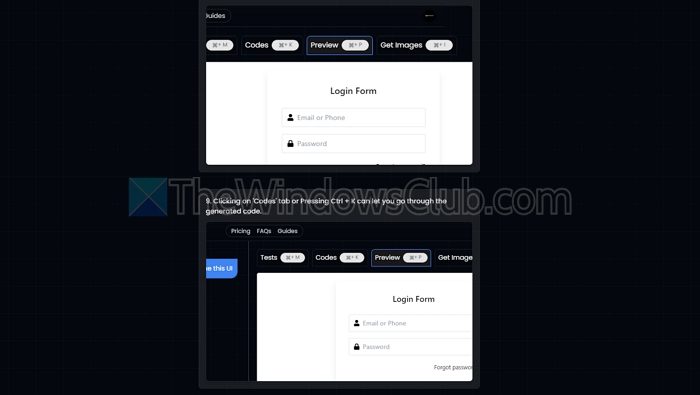
5] OCode
OCode — це інструмент штучного інтелекту, який допомагає створювати веб-сторінки, використовуючи зображення інтерфейсу користувача або текстові інструкції як посібники. Його головна функція «Image to Code» швидко перетворює зображення на код ReactJS, від простих форм до складних інтерактивних компонентів.

Інструмент також пропонуєтекстові підказки, щоб змінити дизайн на свій розсуд. Це гарантує, що ви можете вдосконалювати свій дизайн і вносити зміни без використання редактора коду.
Під час використання будь-якого з цих інструментів вам не потрібні знання програмування, але якщо ви маєте, ви можете налаштувати дизайн далі, не потребуючи допомоги дизайнера. Сподіваюся, цей список допоможе.
Що таке інструменти штучного інтелекту для створення знімка екрана в код і як вони працюють?
Інструменти штучного інтелекту, що перетворюють знімок екрана в код, аналізують зображення або знімок екрана інтерфейсу користувача (UI) і автоматично генерують код для його відтворення. Ці інструменти використовують машинне навчання та комп’ютерне зір, щоб ідентифікувати компоненти інтерфейсу користувача, макет, кольори та текст і перетворювати їх у зовнішній код (наприклад, HTML, CSS і іноді JavaScript). Вони допомагають розробникам і дизайнерам швидко прототипувати або копіювати інтерфейси користувача, скорочуючи час, витрачений на ручне кодування.
Чи безкоштовні інструменти ШІ для створення знімка екрана в код?
Багато інструментів штучного інтелекту, які створюють знімок екрана, пропонують безкоштовні версії з основними функціями. Однак багато інструментів працюють за платною моделлю для розширених функцій, як-от експорт високоякісного коду, готового до виробництва. Деякі плагіни для платформ дизайну (наприклад, Figma) також можуть мати безкоштовні опції, але часто платять за повну функціональність.
![Не вдається завантажити Windows після встановлення Ubuntu [Виправлення]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/11/unable-to-boot-windows.png)