Si vous n'êtes pas doué en codage ou ne comprenez pas comment créer une interface utilisateur à l'aide de divers outils, à l'ère de l'IA, il vous suffit de copier-coller une image ou une capture d'écran et de générer un langage que vous pouvez restituer sur le Web. Merci à certains desmeilleurs outils d'IA de capture d'écran en code, c'est possible.

Bien que ces outils puissent convertir instantanément les images en codes, n'oubliez pas d'indiquer à l'IA dans quelle langue vous souhaitez que le code soit utilisé et où le rendre.
- Capture d'écran pour coder
- Conception de l'IA Codia :
- Files d'attente
- ChatGPT/GPT personnalisés
- OCode
Avant de commencer, sachez que la précision du codage s’est améliorée avec le temps, mais elle peut encore varier en fonction de la complexité de la conception et de l’outil utilisé. Tout le monde crée du code pour des conceptions simples, mais les conceptions complexes ou personnalisées peuvent nécessiter des ajustements manuels. Pour certains outils, vous devrez dépenser de l’argent réel pour tester ses fonctionnalités avancées.
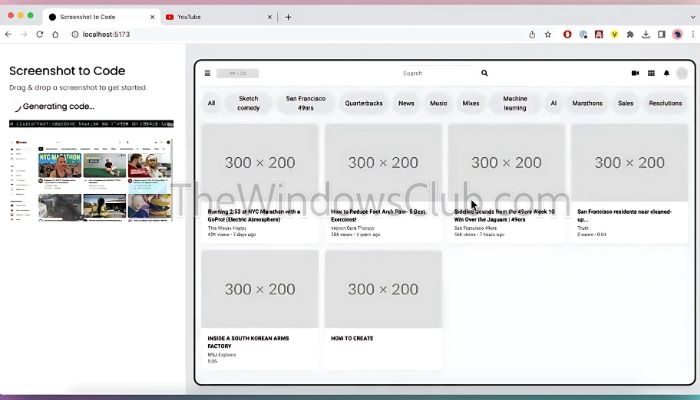
1] Capture d'écran pour coder

C'est unoutil simple mais puissantqui génère du code en temps réel une fois que vous téléchargez l'image. Une fois téléchargé, il générera la même interface utilisateur ou le même framework dans votre langue préférée. Cependant, c'est un outil payant ; vous devez acheter du crédit. Assurez-vous de regarder certaines vidéos afin de savoir ce que vous obtiendrez lors de l'achat.
L'outil prend en charge HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind et SVG. Vous pouvez le connecter à votre compte Github pour enregistrer le code dans vos projets.
2] Codia AI Design : capture d'écran de la conception Figma modifiable

Si vous êtes un designer Figma,Se leverpropose des captures d'écran à Figma Design. Tout ce que vous avez à faire est de télécharger un instantané d'une application ou d'un site Web et l'outil créera un modèle. C’est pratique si l’un de vos clients souhaite un design similaire avec une couleur différente ; vous serez trié en quelques clics.
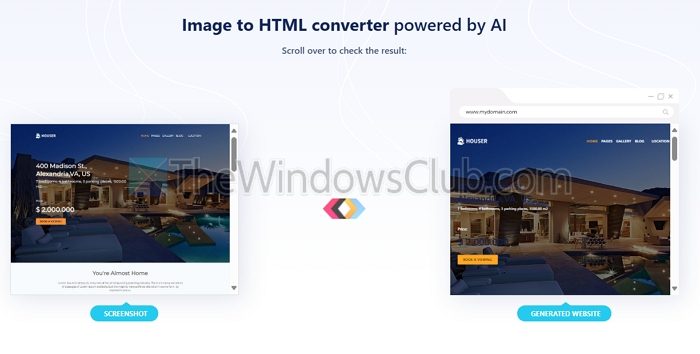
3] Files d'attente

Ceux qui développent des conceptions locales en premier peuvent utiliserFiles d'attentepour générer des sites Web purement HTML. Fronty AI peut convertir une image ou une capture d'écran d'un site Web en. C'est parfait si vous souhaitez montrer à votre client une conception rapide de l'apparence du site Web.
Cela dit, ces pages sont optimisées pour la vitesse et sont conviviales pour le référencement, ce qui vous fait gagner du temps et vous aide à mieux vous classer. Les sites Web ou HTML sont également adaptés aux mobiles. Le service propose également un éditeur de site Internet ; vous pouvez vous connecter à un domaine personnalisé.
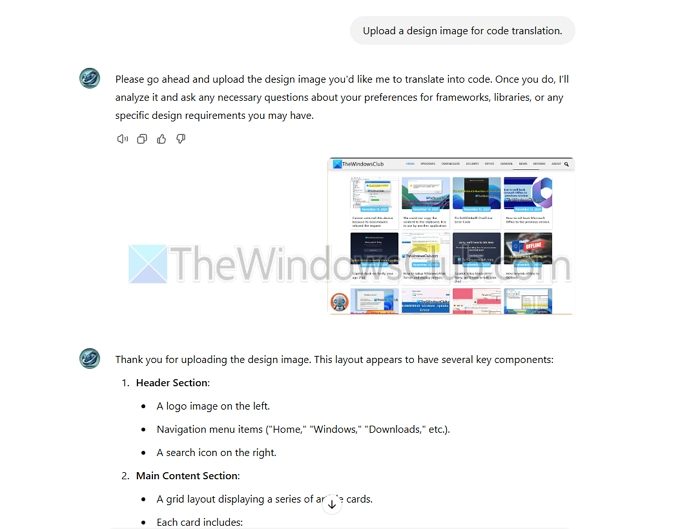
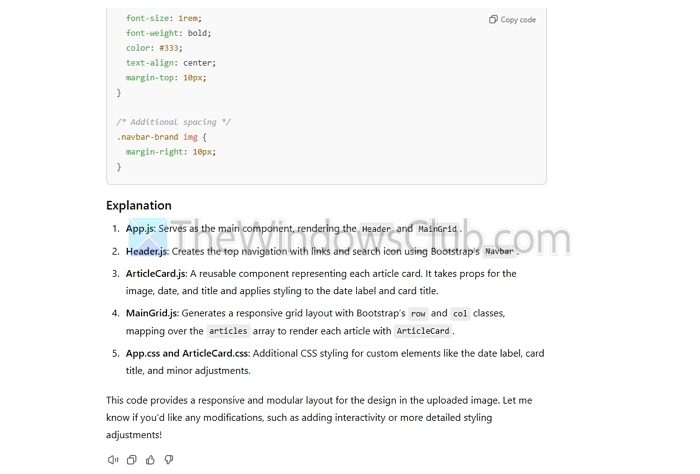
4] ChatGPT/GPT personnalisés

Vous pouvez commencer sans problème. Il est disponible de manière limitée sur la version gratuite etillimité sur ChatGPT, avec le soutien de.

Cependant, il serait préférable d'être clair sur le framework, la version JavaScript, les préférences de conception, etc. Bien que ChatGPT soit puissant, votre.
5]OCode
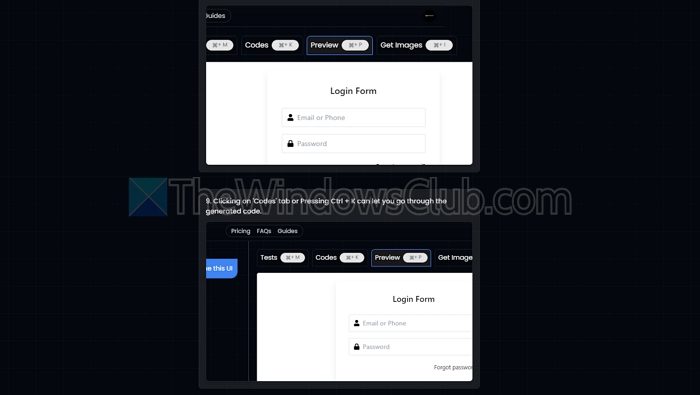
OCode est un outil d'IA qui permet de créer des pages Web en utilisant des images d'interface utilisateur ou des instructions textuelles comme guides. Sa fonctionnalité principale, « Image to Code », transforme rapidement les images en code ReactJS, depuis des formulaires simples jusqu'à des composants complexes et interactifs.

L'outil propose égalementle texte vous invite à modifier le design comme vous le souhaitez. Il garantit que vous pouvez améliorer votre conception et apporter des modifications sans utiliser d'éditeur de code.
Lorsque vous utilisez l'un de ces outils, vous n'avez pas besoin de connaissances en codage, mais si vous en avez, vous pouvez peaufiner davantage la conception sans avoir besoin de l'aide du concepteur. J'espère que cette liste vous aidera.
Que sont les outils d'IA de capture d'écran vers code et comment fonctionnent-ils ?
Les outils d'IA de capture d'écran en code analysent une image ou une capture d'écran d'une interface utilisateur (UI) et génèrent automatiquement du code pour la recréer. Ces outils utilisent l'apprentissage automatique et la vision par ordinateur pour identifier les composants, la mise en page, les couleurs et le texte de l'interface utilisateur et les convertir en code frontal (comme HTML, CSS et parfois JavaScript). Ils aident les développeurs et les concepteurs à prototyper ou à reproduire rapidement les interfaces utilisateur, réduisant ainsi le temps consacré au codage manuel.
Les outils d’IA Screenshot-to-Code sont-ils gratuits ?
De nombreux outils d’IA de capture d’écran en code proposent des versions gratuites avec des fonctionnalités de base. Cependant, de nombreux outils fonctionnent sur un modèle payant pour des fonctionnalités avancées, comme l'exportation de code de haute qualité prêt pour la production. Certains plugins pour plates-formes de conception (telles que Figma) peuvent également proposer des options gratuites, mais facturent souvent toutes les fonctionnalités.