Hvis du ikke er flink til å kode eller ikke forstår hvordan du bygger et brukergrensesnitt ved hjelp av forskjellige verktøy, i denne epoken med AI, er alt du trenger å kopiere pasta et bilde eller en skjermbilde og generere et språk du kan gjengi på nettet. Takk til noen avBeste skjermbilde-til-kode AI-verktøy, det er mulig.

Hva er de beste AI-verktøyene for skjermbilde-til-kode
Selv om disse verktøyene øyeblikkelig kan konvertere bilder til koder, må du huske å fortelle AI hvilket språk du vil ha koden i eller hvor du skal gjengi den.
- Skjermshottokode
- Codia AI Design:
- Køer
- ChatGPT/ Custom GPTS
- Ocode
Før vi starter, bør du vite at kodingsnøyaktigheten har blitt bedre over tid, men det kan fortsatt variere avhengig av kompleksiteten i designen og verktøyet som brukes. Alle bygger kode for enkle design, men komplekse eller tilpassede design kan kreve manuelle justeringer. For noen verktøy må du bruke ekte penger for å teste de avanserte funksjonene.
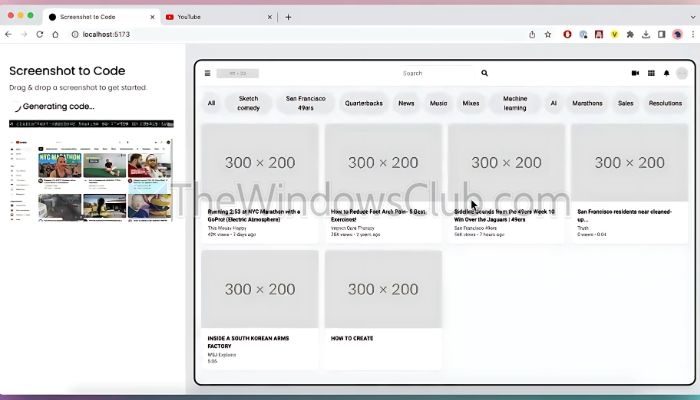
1] skjermshottokode

Det er enEnkelt, men kraftig verktøyDet genererer kode i sanntid når du har lastet opp bildet. Når den er lastet opp, vil den generere det samme brukergrensesnittet eller rammene på ditt foretrukne språk. Imidlertid er det et betalt verktøy; Du må kjøpe kreditt. Sørg for å sjekke ut noen av videoene slik at du vet hva du vil få på kjøpet.
Verktøyet støtter HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind og SVG. Du kan koble den til GitHub -kontoen din for å lagre koden i prosjektene dine.
2] Codia AI Design: Skjermbilde til redigerbar Figma Design

Hvis du er en Figma -designer,Stå oppTilbyr skjermbilder til Figma Design. Alt du trenger å gjøre er å laste opp et øyeblikksbilde av en app eller nettsted, og verktøyet vil lage en mal. Det kommer til nytte hvis noen av kundene dine vil ha en lignende design med en annen farge; Du vil bli sortert med noen få klikk.
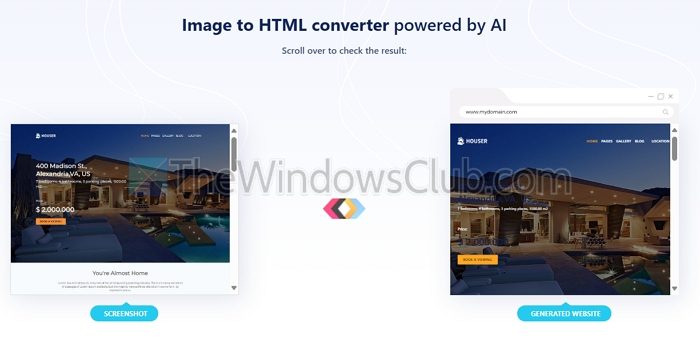
3] Køer

De som utvikler lokale design først kan brukeKøerå generere rene HTML-baserte nettsteder. Fronty ai kan konvertere et nettstedsbilde eller en skjermbilde til. Dette er perfekt hvis du vil vise klienten din en rask design av hvordan nettstedet vil se ut.
Når det er sagt, er disse sidene optimalisert for hastighet og er SEO-vennlige, noe som sparer tid og hjelper deg å rangere bedre. Nettstedene eller HTML er også mobilvennlige. Tjenesten tilbyr også en nettstedredaktør; Du kan koble deg til et tilpasset domene.
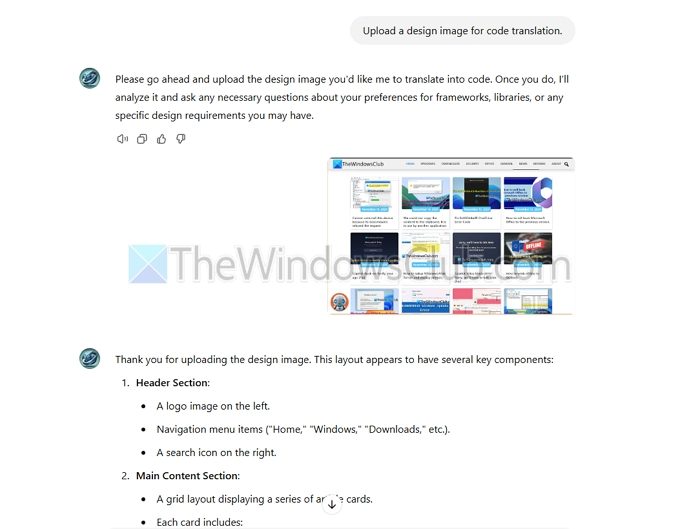
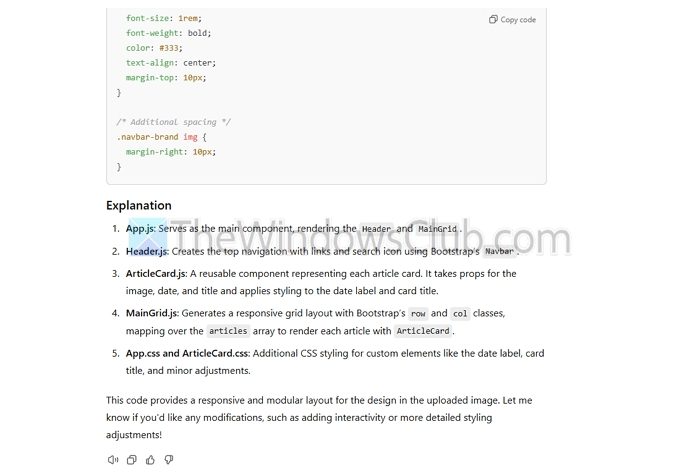
4] ChatGPT/Custom GPTS

Du kan komme i gang uten oppstyr. Det er tilgjengelig på begrenset måte på gratisversjonen ogUbegrenset på chatgpt, sammen med støtte fra.

Imidlertid ville det være best å være tydelig på rammen, JavaScript -versjonen, designpreferanser, etc. Mens chatgpt er kraftig, er din.
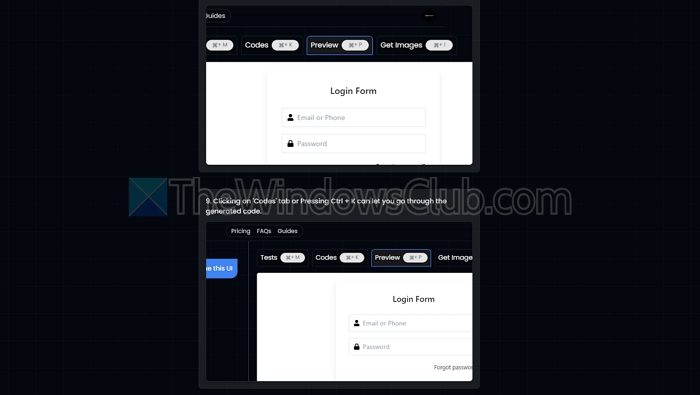
5] Ocode
OCode er et AI -verktøy som hjelper til med å bygge websider ved hjelp av UI -bilder eller tekstinstruksjoner som guider. Hovedfunksjonen, "Image to Code", gjør raskt bilder til ReactJS -kode, fra enkle former til komplekse, interaktive komponenter.

Verktøyet tilbyr ogsåTekstbehandler om å endre designet som du vil. Det sikrer at du kan forbedre designen din og gjøre endringer uten å bruke en kodeditor.
Mens du bruker noen av disse verktøyene, trenger du ikke kodingskunnskap, men hvis du har det, kan du finpusse designen ytterligere uten å trenge hjelp fra designeren. Jeg håper denne listen hjelper.
Hva er skjermbilde-til-kode AI-verktøy, og hvordan fungerer de?
Skjermbilde-til-kode AI-verktøy Analyser et bilde eller en skjermbilde av et brukergrensesnitt (UI) og genererer automatisk kode for å gjenskape det. Disse verktøyene bruker maskinlæring og datamaskinvisjon for å identifisere UI-komponenter, layout, farger og tekst og konvertere dem til frontkode (som HTML, CSS og noen ganger JavaScript). De hjelper utviklere og designere raskt med å prototype eller gjenskape brukergrensesnitt, og reduserer tiden brukt på manuell koding.
Er skjermbilde-til-kode AI-verktøy gratis?
Mange AI-verktøy for skjermbilde-til-kode tilbyr gratis versjoner med grunnleggende funksjoner. Imidlertid fungerer mange verktøy på en betalt modell for avanserte funksjoner, som å eksportere høykvalitets, produksjonsklar kode. Noen plugins for designplattformer (for eksempel Figma) kan også ha gratis alternativer, men ofte lader for full funksjonalitet.