Jeśli nie jesteś dobry w kodowaniu lub nie wiesz, jak zbudować interfejs użytkownika przy użyciu różnych narzędzi, w erze sztucznej inteligencji wystarczy, że skopiujesz i wkleisz obraz lub zrzut ekranu i wygenerujesz język, który będziesz mógł renderować w Internecie. Dzięki niektórymnajlepsze narzędzia AI do zamiany zrzutów ekranu na kod, jest to możliwe.

Chociaż narzędzia te mogą natychmiastowo konwertować obrazy na kody, pamiętaj, aby poinformować sztuczną inteligencję, w jakim języku chcesz kod i gdzie go wyrenderować.
- Zrzut ekranu do kodu
- Projekt AI Codia:
- Kolejki
- ChatGPT/niestandardowe GPT
- OCod
Zanim zaczniemy, powinieneś wiedzieć, że dokładność kodowania poprawiła się z biegiem czasu, ale nadal może się różnić w zależności od złożoności projektu i użytego narzędzia. Każdy tworzy kod dla prostych projektów, ale złożone lub niestandardowe projekty mogą wymagać ręcznych poprawek. W przypadku niektórych narzędzi będziesz musiał wydać prawdziwe pieniądze, aby przetestować ich zaawansowane funkcje.
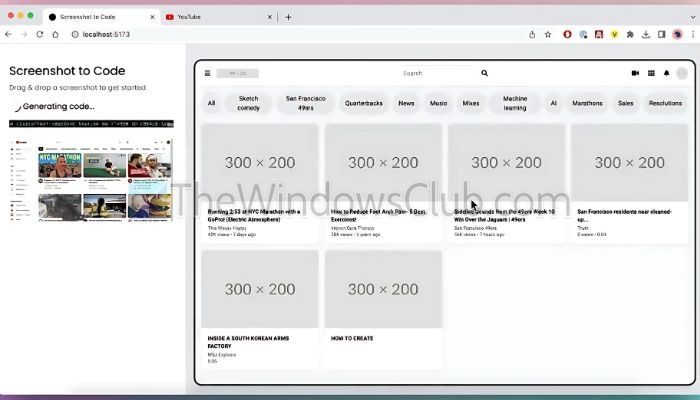
1] Zrzut ekranu do kodu

To jestproste, ale potężne narzędziektóry generuje kod w czasie rzeczywistym po przesłaniu obrazu. Po przesłaniu wygeneruje ten sam interfejs użytkownika lub framework w preferowanym języku. Jest to jednak narzędzie płatne; musisz kupić kredyt. Obejrzyj niektóre filmy, aby wiedzieć, co otrzymasz w ramach zakupu.
Narzędzie obsługuje HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind i SVG. Możesz połączyć go ze swoim kontem Github, aby zapisać kod w swoich projektach.
2] Projekt Codia AI: Zrzut ekranu do edytowalnego projektu Figma

Jeśli jesteś projektantem Figma,Wstawaćoferuje zrzuty ekranu firmie Figma Design. Wystarczy przesłać migawkę aplikacji lub strony internetowej, a narzędzie utworzy szablon. Przydaje się, jeśli któryś z Twoich klientów chce podobny projekt w innym kolorze; zostaniesz posortowany za pomocą kilku kliknięć.
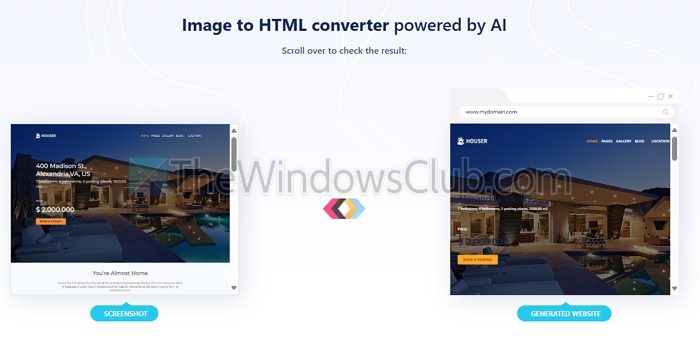
3] Kolejki

Ci, którzy jako pierwsi opracują lokalne projekty, mogą z nich skorzystaćKolejkido generowania stron internetowych opartych wyłącznie na HTML. Fronty AI może przekonwertować obraz strony internetowej lub zrzut ekranu na. Jest to idealne rozwiązanie, jeśli chcesz pokazać klientowi szybki projekt tego, jak będzie wyglądać witryna.
To powiedziawszy, strony te są zoptymalizowane pod kątem szybkości i są przyjazne dla SEO, co oszczędza czas i pomaga uzyskać lepszą pozycję w rankingu. Strony internetowe lub HTML są również przyjazne dla urządzeń mobilnych. W serwisie dostępny jest także edytor stron internetowych; możesz połączyć się z domeną niestandardową.
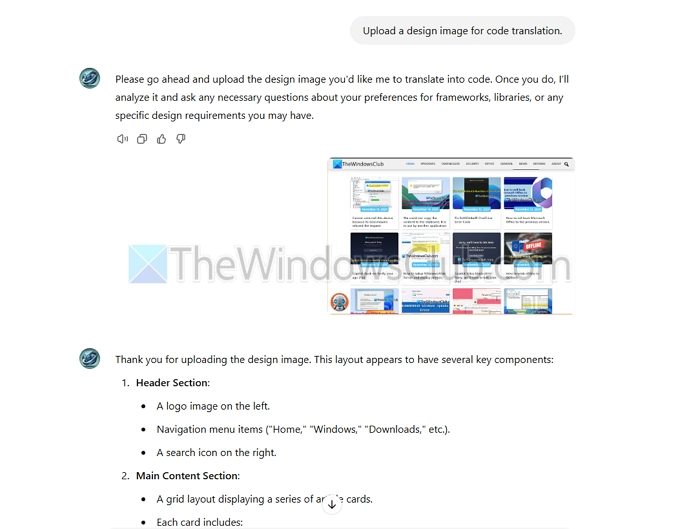
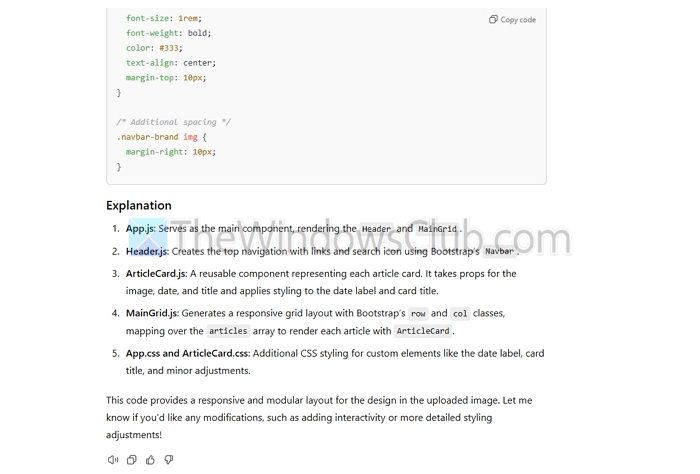
4] CzatGPT/niestandardowe GPT

Możesz zacząć bez żadnych problemów. Jest dostępny w ograniczonej formie w wersji darmowej inielimitowany na ChatGPTwraz ze wsparciem.

Jednak najlepiej byłoby jasno określić strukturę, wersję JavaScript, preferencje projektowe itp. Chociaż ChatGPT jest potężny, Twój.
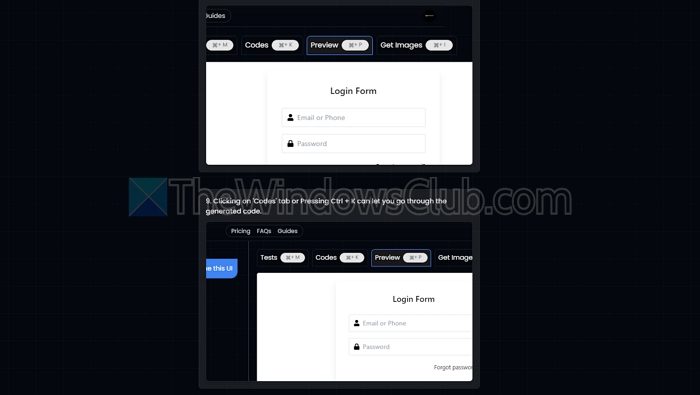
5] OCod
OCode to narzędzie AI, które pomaga tworzyć strony internetowe przy użyciu obrazów interfejsu użytkownika lub instrukcji tekstowych jako przewodników. Jego główna funkcja, „Image to Code”, szybko przekształca obrazy w kod ReactJS, od prostych formularzy po złożone, interaktywne komponenty.

Narzędzie oferuje równieżtekst podpowiada, aby zmienić projekt, jak chcesz. Dzięki temu możesz ulepszyć swój projekt i wprowadzić zmiany bez korzystania z edytora kodu.
Korzystając z któregokolwiek z tych narzędzi, nie potrzebujesz wiedzy na temat kodowania, ale jeśli ją posiadasz, możesz dalej ulepszać projekt bez pomocy projektanta. Mam nadzieję, że ta lista pomoże.
Co to są narzędzia AI do tworzenia zrzutów ekranu i kodowania i jak działają?
Narzędzia AI do przetwarzania zrzutów ekranu na kod analizują obraz lub zrzut ekranu interfejsu użytkownika (UI) i automatycznie generują kod w celu jego odtworzenia. Narzędzia te wykorzystują uczenie maszynowe i wizję komputerową do identyfikowania komponentów interfejsu użytkownika, układu, kolorów i tekstu oraz konwertowania ich na kod front-end (taki jak HTML, CSS, a czasami JavaScript). Pomagają programistom i projektantom szybko tworzyć prototypy lub replikować interfejsy użytkownika, skracając czas spędzony na ręcznym kodowaniu.
Czy narzędzia AI do tworzenia zrzutów ekranu i kodowania są bezpłatne?
Wiele narzędzi AI do zamiany zrzutów ekranu na kod oferuje bezpłatne wersje z podstawowymi funkcjami. Jednak wiele narzędzi działa w modelu płatnym i oferuje zaawansowane funkcje, takie jak eksport wysokiej jakości kodu gotowego do produkcji. Niektóre wtyczki do platform projektowych (takie jak Figma) mogą również mieć bezpłatne opcje, ale często pobierane są opłaty za pełną funkcjonalność.