Om du inte är bra på att koda eller inte förstår hur man bygger ett användargränssnitt med hjälp av olika verktyg, i denna era av AI, är allt du behöver kopiera-klistra in en bild eller skärmdump och generera ett språk som du kan rendera på webben. Tack vare några av debästa skärmdump för att koda AI-verktyg, det är möjligt.

Vilka är de bästa Screenshot-to-Code AI-verktygen
Även om dessa verktyg omedelbart kan konvertera bilder till koder, kom ihåg att berätta för AI vilket språk du vill ha koden på eller var den ska återges.
- Screenshottocode
- Codia AI Design:
- Köer
- ChatGPT/ Anpassade GPT:er
- OCode
Innan vi börjar bör du veta att kodningsnoggrannheten har förbättrats med tiden, men det kan fortfarande variera beroende på komplexiteten i designen och vilket verktyg som används. Alla gör byggkod för enkla konstruktioner, men komplexa eller anpassade konstruktioner kan kräva manuella justeringar. För vissa verktyg måste du spendera riktiga pengar för att testa dess avancerade funktioner.
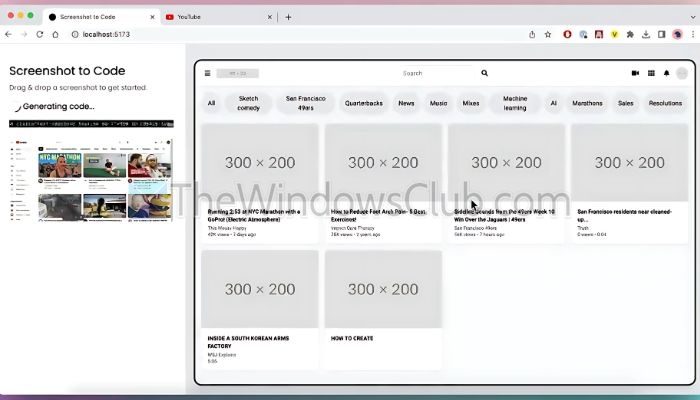
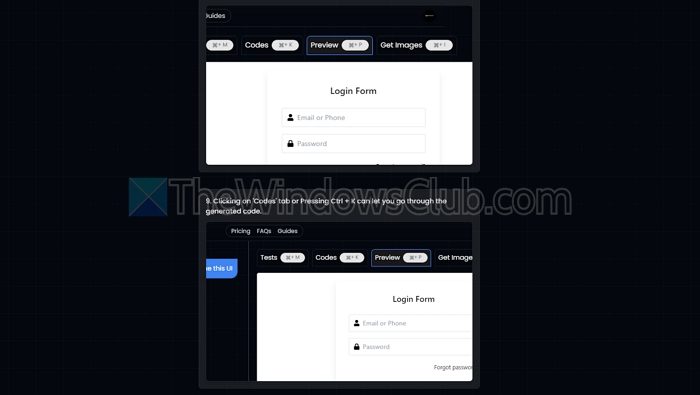
1] Skärmdump till kod

Det är enenkelt men kraftfullt verktygsom genererar kod i realtid när du laddar upp bilden. När den har laddats upp kommer den att generera samma användargränssnitt eller ramverk på ditt föredragna språk. Det är dock ett betalverktyg; du måste köpa kredit. Se till att kolla in några av videorna så att du vet vad du får på köpet.
Verktyget stöder HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind och SVG. Du kan koppla den till ditt Github-konto för att spara koden i dina projekt.
2] Codia AI Design: Skärmdump till redigerbar Figma Design

Om du är en Figma-designer,Han reste sigerbjuder skärmdumpar till Figma Design. Allt du behöver göra är att ladda upp en ögonblicksbild av en app eller webbplats, så skapar verktyget en mall. Det är praktiskt om någon av dina kunder vill ha en liknande design med en annan färg; du kommer att sorteras med några få klick.
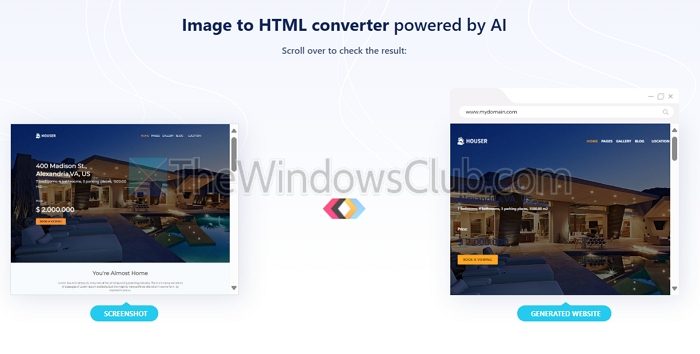
3] Köer

De som först utvecklar lokal design kan användaKöeratt skapa rena HTML-baserade webbplatser. Fronty AI kan konvertera en webbplatsbild eller skärmdump till. Detta är perfekt om du vill visa din kund en snabb design av hur webbplatsen kommer att se ut.
Som sagt, dessa sidor är optimerade för hastighet och är SEO-vänliga, vilket sparar tid och hjälper dig att ranka bättre. Webbplatserna eller HTML är också mobilvänliga. Tjänsten erbjuder även en webbredaktör; du kan ansluta till en anpassad domän.
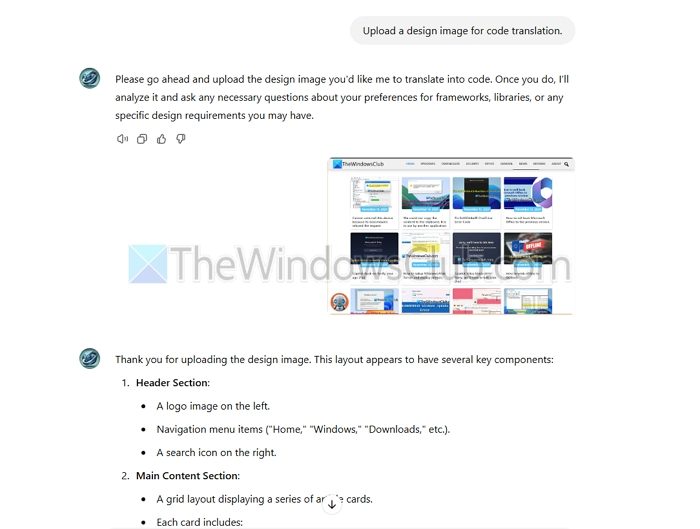
4] ChatGPT/Anpassade GPT:er

Du kan komma igång utan krångel. Den är tillgänglig i begränsad omfattning på gratisversionen ochobegränsat på ChatGPT, tillsammans med stöd av.

Det skulle dock vara bäst att vara tydlig med ramverket, JavaScript-versionen, designinställningar, etc. Även om ChatGPT är kraftfullt,.
5] OCode
OCode är ett AI-verktyg som hjälper till att bygga webbsidor med UI-bilder eller textinstruktioner som guider. Dess huvudfunktion, "Bild till kod", förvandlar snabbt bilder till ReactJS-kod, från enkla former till komplexa, interaktiva komponenter.

Verktyget erbjuder ocksåtextmeddelanden för att ändra designen som du vill. Det säkerställer att du kan förbättra din design och göra ändringar utan att använda en kodredigerare.
När du använder något av dessa verktyg behöver du ingen kodkunskap, men om du har det kan du finjustera designen ytterligare utan att behöva hjälp från designern. Jag hoppas att den här listan hjälper.
Vad är Screenshot-to-Code AI-verktyg och hur fungerar de?
Skärmbild-till-kod AI-verktyg analyserar en bild eller skärmdump av ett användargränssnitt (UI) och genererar automatiskt kod för att återskapa den. Dessa verktyg använder maskininlärning och datorseende för att identifiera UI-komponenter, layout, färger och text och konvertera dem till front-end-kod (som HTML, CSS och ibland JavaScript). De hjälper utvecklare och designers att snabbt prototypa eller replikera användargränssnitt, vilket minskar tiden som ägnas åt manuell kodning.
Är Screenshot-to-Code AI-verktyg gratis?
Många skärmdump-till-koda AI-verktyg erbjuder gratisversioner med grundläggande funktioner. Men många verktyg fungerar på en betald modell för avancerade funktioner, som att exportera högkvalitativ, produktionsklar kod. Vissa plugins för designplattformar (som Figma) kan också ha gratis alternativ men tar ofta betalt för full funktionalitet.
![Windows 11 Sortera efter ändringsdatum fungerar inte [Fix]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/09/Windows-11-Sort-by-Date-Modified-not-working.png)