Pokud nejste dobří v kódování nebo nerozumíte tomu, jak vytvořit uživatelské rozhraní pomocí různých nástrojů, v této éře AI vám stačí zkopírovat a vložit obrázek nebo snímek obrazovky a vygenerovat jazyk, který můžete vykreslit na webu. Díky některým znejlepší nástroje umělé inteligence pro převod snímků obrazovky do kódu, je to možné.

Jaké jsou nejlepší nástroje umělé inteligence Screenshot-to-Code
I když tyto nástroje dokážou obrázky okamžitě převést na kódy, nezapomeňte sdělit AI, v jakém jazyce chcete kód použít nebo kde jej vykreslit.
- Snímek obrazovky do kódu
- Design Codia AI:
- Fronty
- ChatGPT / Vlastní značky GPT
- OCode
Než začneme, měli byste vědět, že přesnost kódování se postupem času zlepšila, ale stále se může lišit v závislosti na složitosti návrhu a použitém nástroji. Každý dělá stavební kód pro jednoduché návrhy, ale složité nebo vlastní návrhy mohou vyžadovat ruční úpravy. U některých nástrojů budete muset utratit skutečné peníze, abyste otestovali jejich pokročilé funkce.
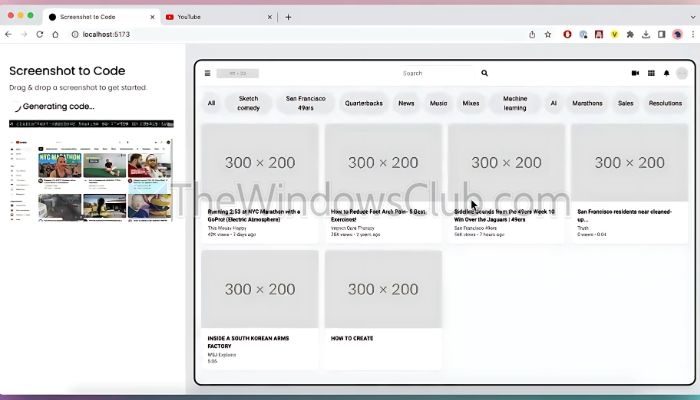
1] Snímek obrazovky ke kódu

Je to ajednoduchý, ale výkonný nástrojkterý generuje kód v reálném čase, jakmile nahrajete obrázek. Po nahrání vygeneruje stejné uživatelské rozhraní nebo rámec ve vašem preferovaném jazyce. Je to však placený nástroj; musíte si koupit kredit. Nezapomeňte se podívat na některá videa, abyste věděli, co nákupem získáte.
Nástroj podporuje HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind a SVG. Můžete jej připojit ke svému účtu Github a uložit kód do svých projektů.
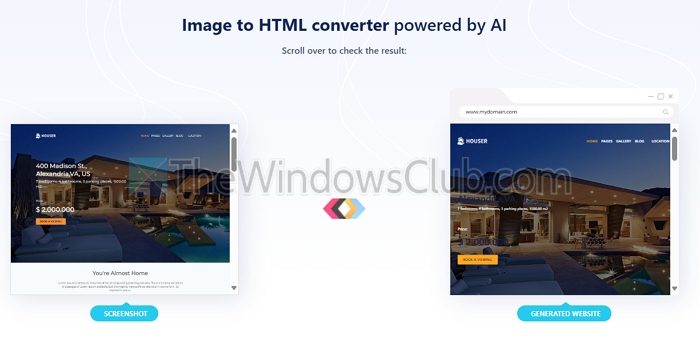
2] Codia AI Design: Snímek obrazovky k Editable Figma Design

Pokud jste designér Figma,Vstalnabízí snímky obrazovky Figma Design. Vše, co musíte udělat, je nahrát snímek aplikace nebo webu a nástroj vytvoří šablonu. Hodí se, pokud někdo z vašich zákazníků chce podobný design s jinou barvou; seřadíte na pár kliknutí.
3] Fronty

Ti, kteří nejprve vyvinou místní návrhy, mohou použítFrontyvytvářet webové stránky založené na čistě HTML. Fronty AI dokáže převést obrázek webu nebo snímek obrazovky do. To je perfektní, pokud chcete svému klientovi ukázat rychlý návrh, jak bude web vypadat.
To znamená, že tyto stránky jsou optimalizovány pro rychlost a jsou šetrné k SEO, což šetří čas a pomáhá vám lépe se řadit. Webové stránky nebo HTML jsou také vhodné pro mobily. Služba nabízí také editor webových stránek; můžete se připojit k vlastní doméně.
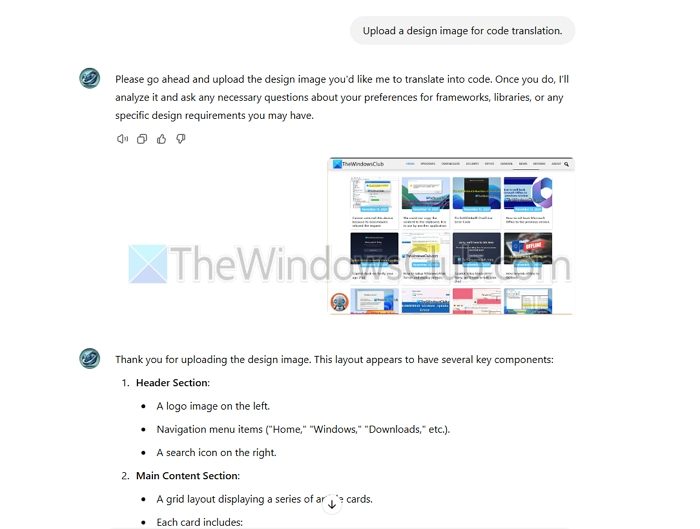
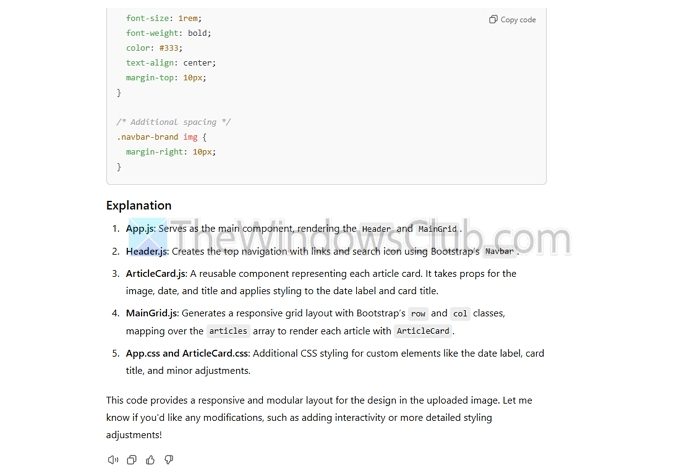
4] ChatGPT/Vlastní GPT

Můžete začít bez starostí. Je k dispozici v omezeném režimu na bezplatné verzi aneomezeně na ChatGPT, spolu s podporou.

Nejlepší by však bylo mít jasno v rámci, verzi JavaScriptu, preferencích designu atd. ChatGPT je sice výkonný,.
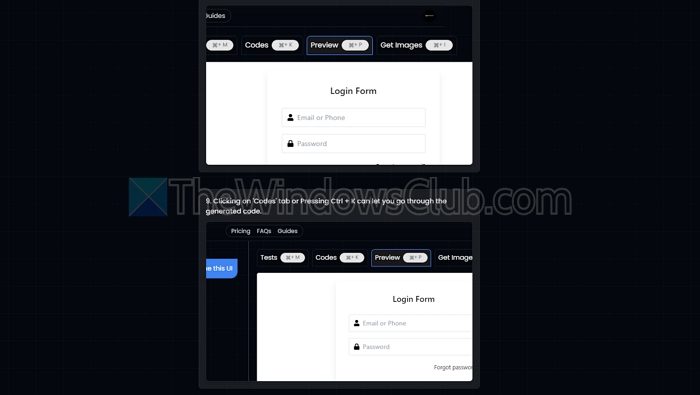
5] OCode
OCode je nástroj AI, který pomáhá vytvářet webové stránky pomocí obrázků uživatelského rozhraní nebo textových pokynů jako vodítek. Jeho hlavní funkce, „Image to Code“, rychle přemění obrázky na kód ReactJS, od jednoduchých formulářů až po složité interaktivní komponenty.

Nástroj také nabízítextové výzvy ke změně designu, jak chcete. Zajišťuje, že můžete vylepšit svůj návrh a provádět změny bez použití editoru kódu.
Při používání kteréhokoli z těchto nástrojů nepotřebujete znalosti kódování, ale pokud ano, můžete návrh dále vylepšit, aniž byste potřebovali pomoc od návrháře. Doufám, že tento seznam pomůže.
Co jsou nástroje umělé inteligence Screenshot-to-Code a jak fungují?
Nástroje umělé inteligence ze snímku obrazovky do kódu analyzují obrázek nebo snímek obrazovky uživatelského rozhraní (UI) a automaticky generují kód, který jej znovu vytvoří. Tyto nástroje využívají strojové učení a počítačové vidění k identifikaci komponent uživatelského rozhraní, rozvržení, barev a textu a jejich převodu na front-end kód (jako HTML, CSS a někdy JavaScript). Pomáhají vývojářům a návrhářům rychle prototypovat nebo replikovat uživatelská rozhraní, čímž zkracují čas strávený ručním kódováním.
Jsou nástroje umělé inteligence Screenshot-to-Code zdarma?
Mnoho nástrojů umělé inteligence pro převod obrazovky do kódu nabízí bezplatné verze se základními funkcemi. Mnoho nástrojů však funguje na placeném modelu pro pokročilé funkce, jako je export vysoce kvalitního kódu připraveného k produkci. Některé pluginy pro designové platformy (jako je Figma) mohou mít také bezplatné možnosti, ale často jsou zpoplatněny za plnou funkčnost.
![Žádný internet po nové instalaci systému Windows [Opravit]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/12/No-Internet-after-fresh-Windows-install.jpg)

![Chyba opravitelného podpisu ve Wordu [Opravit]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/11/Recoverable-Signature-error-in-Microsoft-Word.jpg)