Hvis du ikke er god til kodning eller ikke forstår, hvordan du bygger et brugergrænseflade ved hjælp af forskellige værktøjer, i denne æra af AI, er alt hvad du har brug for at kopiere et billede eller skærmbillede og generere et sprog, du kan gengive på nettet. Tak til nogle afBedste skærmbillede-til-kode-AI-værktøjer, det er muligt.

Hvad er de bedste skærmbillede-til-kode-AI-værktøjer
Mens disse værktøjer øjeblikkeligt kan konvertere billeder til koder, skal du huske at fortælle AI, hvilket sprog du vil have koden i, eller hvor du skal gengive den.
- Screenshottocode
- CODIA AI Design:
- Køer
- Chatgpt/ Custom GPTS
- Ocode
Inden vi starter, skal du vide, at kodningsnøjagtighed er forbedret over tid, men det kan stadig variere afhængigt af kompleksiteten af designet og det anvendte værktøj. Alle bygger kode til enkle designs, men komplekse eller brugerdefinerede design kræver muligvis manuelle justeringer. For nogle værktøjer skal du bruge rigtige penge for at teste dens avancerede funktioner.
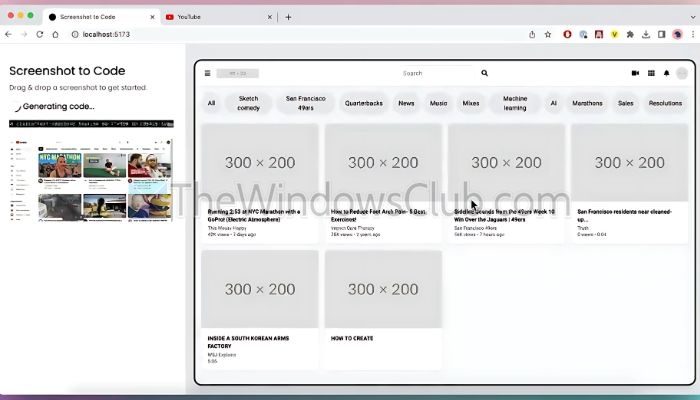
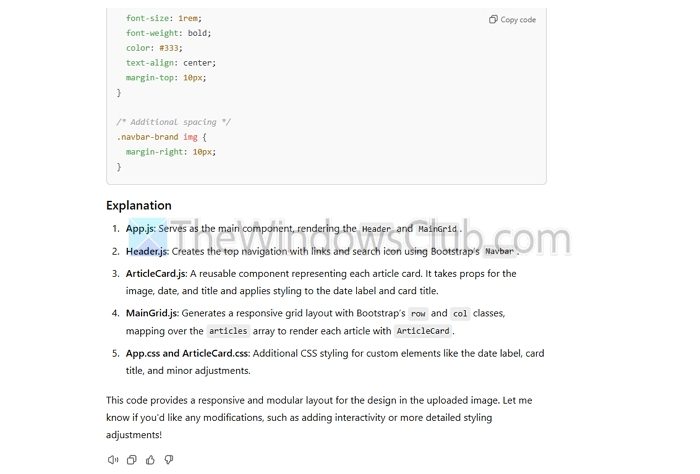
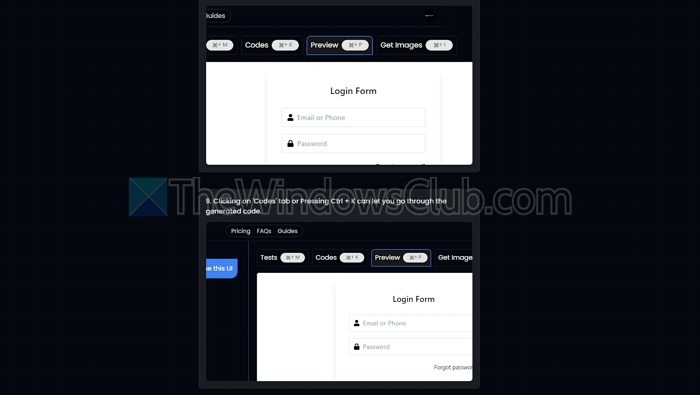
1] Screenshottocode

Det er enEnkel, men alligevel kraftfuld værktøjDet genererer kode i realtid, når du uploader billedet. Når det er uploadet, genererer det det samme UI eller rammen på dit foretrukne sprog. Det er dog et betalt værktøj; Du skal købe kredit. Sørg for at tjekke nogle af videoerne, så du ved, hvad du får på købet.
Værktøjet understøtter HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind og SVG. Du kan forbinde den til din GitHub -konto for at gemme koden i dine projekter.
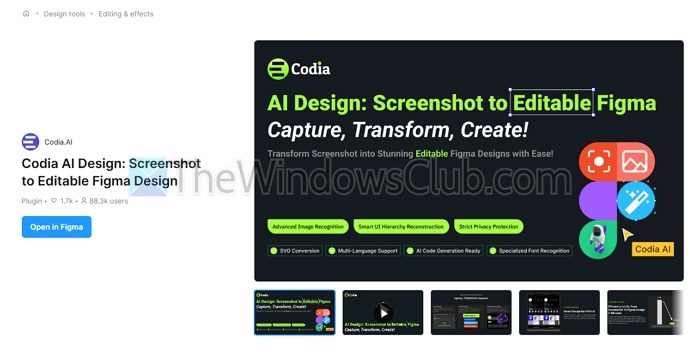
2] CODIA AI Design: Skærmbillede til redigerbar Figma -design

Hvis du er en figma -designer,Stå opTilbyder skærmbilleder til Figma Design. Alt hvad du skal gøre er at uploade et øjebliksbillede af en app eller et websted, og værktøjet opretter en skabelon. Det er praktisk, hvis nogen af dine kunder vil have et lignende design med en anden farve; Du vil blive sorteret i et par klik.
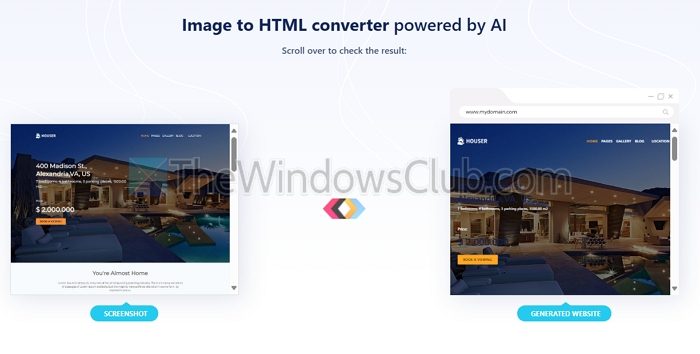
3] køer

De, der udvikler lokale designs først, kan brugeKøerAt generere rene HTML-baserede websteder. FRONTY AI kan konvertere et webstedsbillede eller skærmbillede til. Dette er perfekt, hvis du vil vise din klient et hurtigt design af, hvordan webstedet ser ud.
Når det er sagt, er disse sider optimeret til hastighed og er SEO-venlige, hvilket sparer tid og hjælper dig med at rangere bedre. Webstederne eller HTML er også mobilvenlige. Tjenesten tilbyder også en webstedsredaktør; Du kan oprette forbindelse til et brugerdefineret domæne.
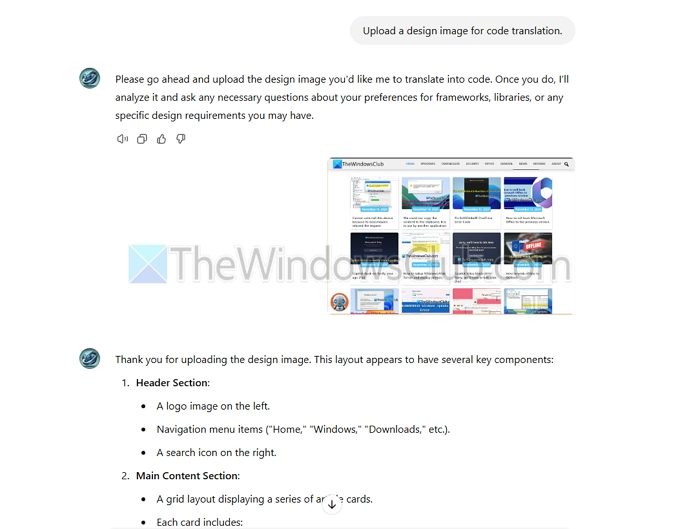
4] Chatgpt/Custom GPTS

Du kan komme i gang uden ståhej. Det er tilgængeligt på begrænset måde på den gratis version ogUbegrænset på ChatGptsammen med støtte fra.

Det ville dog være bedst at være klar over rammerne, JavaScript -versionen, designpræferencer osv. Mens Chatgpt er kraftfuld, din.
5] ocode
OCODE er et AI -værktøj, der hjælper med at opbygge websider ved hjælp af UI -billeder eller tekstinstruktioner som guider. Dets vigtigste funktion, "Billede til kode", forvandler hurtigt billeder til ReactJS -kode, fra enkle former til komplekse, interaktive komponenter.

Værktøjet tilbyder ogsåTekst beder om at ændre designet, som du vil. Det sikrer, at du kan forbedre dit design og foretage ændringer uden at bruge en kodeditor.
Mens du bruger nogen af disse værktøjer, har du ikke brug for kodningskendskab, men hvis du har det, kan du finjustere designet yderligere uden at have brug for hjælp fra designeren. Jeg håber, at denne liste hjælper.
Hvad er screenshot-to-code AI-værktøjer, og hvordan fungerer de?
Screenshot-to-Code AI-værktøjer Analyser et billede eller et skærmbillede af en brugergrænseflade (UI) og genererer automatisk kode for at genskabe det. Disse værktøjer bruger maskinlæring og computervision til at identificere UI-komponenter, layout, farver og tekst og konvertere dem til front-end-kode (som HTML, CSS og undertiden JavaScript). De hjælper udviklere og designere hurtigt med at prototype eller replikere UI'er, hvilket reducerer den tid, der bruges på manuel kodning.
Er skærmbillede-til-kode-AI-værktøjer gratis?
Mange Screenshot-to-Code AI-værktøjer tilbyder gratis versioner med grundlæggende funktioner. Imidlertid fungerer mange værktøjer på en betalt model for avancerede funktioner, såsom eksport af høj kvalitet, produktionsklar kode. Nogle plugins til designplatforme (såsom Figma) kan også have gratis muligheder, men opkræver ofte for fuld funktionalitet.

![Denne partition er for lille fejl under installation af Windows [Fix]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/09/This-partition-is-too-small.png)


![VMware Horizon Client virker ikke på WiFi [Fix]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/12/vmware-wifi-not-working.png)





![[NYT] Sådan rettes PGSharp, der ikke virker](https://elsefix.com/statics/image/placeholder.png)


