KoagentErbjuder en verktygssats som krävs för att integrera Langraph-agenter i React-appar för att bygga agent-infödda applikationer. I det här inlägget kommer vi att prata om det här verktyget och se hur du kanBygg AI -koagenter eller appar som drivs av copilot.

Vad är koagenter?
Som nämnts tidigare är Coagent en verktygssats som låter dig integrera AI-agenter i appar för att skapa agent-infödda applikationer. Låt oss nu prata om dess funktioner.
- Coagents har en funktion som heterDelad stat, på grund av att till och med en enda kodrad tillåter din applikation att hämta en inblick i agenten, och agenten kan hämta insiktsapplikationen när de synkroniseras och kan interagera i realtid.
- Det ger dig ocksåRealtime FrontendAgenter som kan utföra både frontend- och backend -åtgärder enligt sammanhanget som tillhandahålls av användaren och applikationens status, eftersom det är generativt användargränssnitt, sprids dessa verktygssamtal automatiskt enligt kravet.
- Människa i slinganTillåter sömlös integration av mänsklig övervakning och intervention i AI -arbetsflöden, vilket specificerar brytpunkter för input eller godkännande för att förbättra säkerheten och prestanda.
- Vi har ocksåStröm mellanliggande agentstat,Det visualiserar agentens tankeprocesser i realtid, ger transparens och engagerande användarupplevelser, avgörande för agentprestanda och UX som uppfyller användarnas förväntningar.
- KoagentAgentisk generativ användargränssnittSkapar dynamiska, AI-genererade gränssnitt som anpassar sig till användarnas behov och agentutgångar, vilket ger synlighet i agentens tillstånd och bygger förtroende.
Om du gillar de funktioner som anges tidigare, kanske du vill överväga att använda koagenter för ditt företag, låt oss se hur du gör det.
Bygg AI -koagenter eller appar som drivs av copilot
Följ stegen nedan för att bygga AI -koagenter eller appar som drivs av copilot.
- Installera copilotkit
- Konfigurera fjärrstöds slutpunkt
- Lägg till Langgraph Agent
Låt oss prata om dem i detalj.
1] installera copilotkit

Innan vi börjar med koagenter måste vi först installera copilotkit på din enhet. Vi förutser att du redan har gjort detPå din dator och har skapat en mapp för React -applikationer, men den sista delen är valfri för detta steg. CopilotKit använder en öppen källkod LLM -modell, i denna handledning kommer vi att användaOpenAI API -nyckel.Utan vidare, låt oss komma igång.
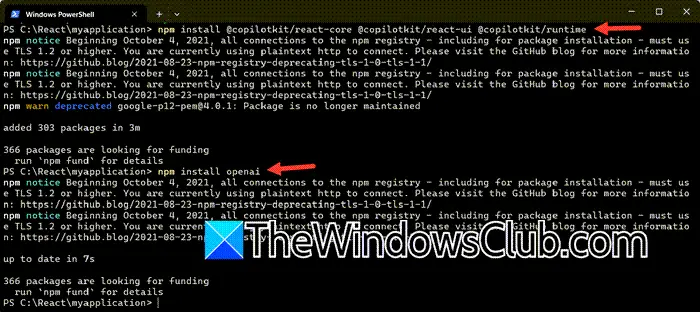
- ÖppnaWindows -terminaloch gå till den plats där du har skapat React -appen medCD (Ändra katalog)kommando.
cd C:\React\myapplication- Kör nu följande kommando.
npm install @copilotkit/react-core @copilotkit/react-ui @copilotkit/runtime- Kör sedan kommandot som nämns nedan för att installera OpenAI.
npm install openai
- Gå till ditt projekt.evfil, den kommer att vara belägen i roten och lägg till följande rad.
OPENAI_API_KEY=your_api_key_here
Efter att ha gjort ändringar i filen rekommenderar vi att du navigerar tilldocs.copilot.ai/quickstartFör att veta hur du konfigurerar slutpunkten och konfigurerar leverantören av copilotkit i ditt projekt.
2] Konfigurera fjärrkontrollens slutpunkt

För att integrera Python-baserade tjänster (eller något annat Node.js-alternativ) måste vi ansluta Copilot-appen till en fjärrkontroll slutpunkt. För att göra det, låt oss först installera copilotberoende i Windows -terminal med följande fråga.
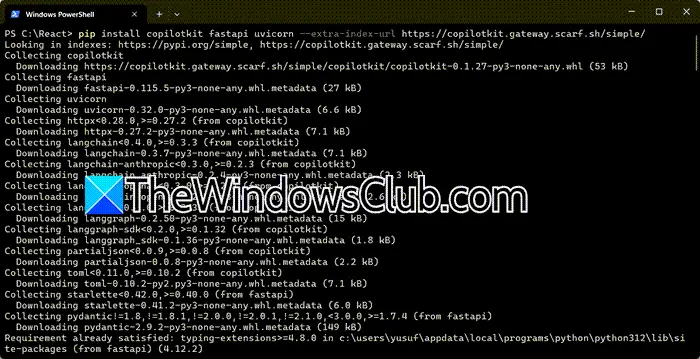
pip install copilotkit fastapi uvicorn --extra-index-url https://copilotkit.gateway.scarf.sh/simple/Nu måste vi ställa in Fastai -servern, för att göra det, köra kommandona som nämns nedan.
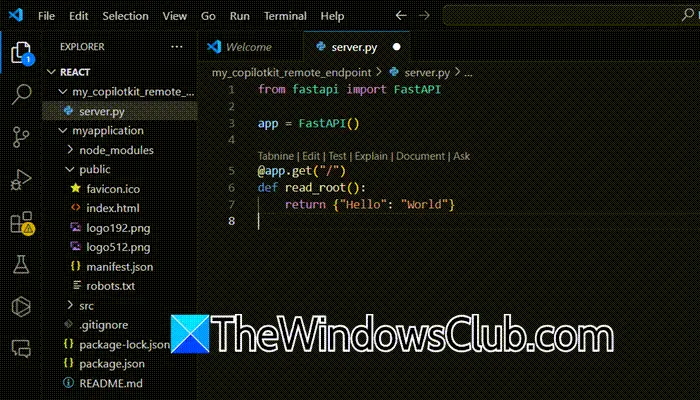
mkdir my_copilotkit_remote_endpointcd my_copilotkit_remote_endpointecho. > server.pyOmekoFungerade inte, du kan öppna mappen i Visual Studio Code och sedan skapaserver.pyfil.

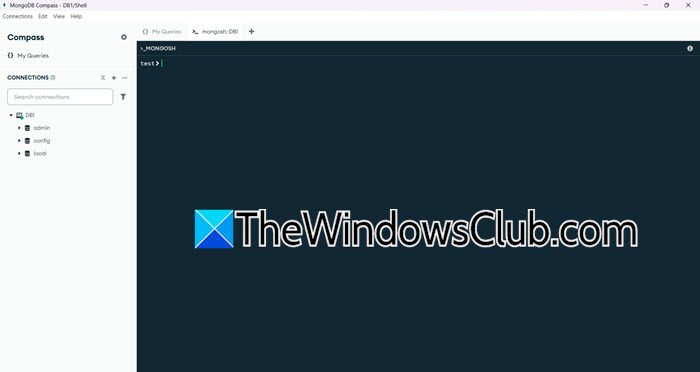
Öppnaserver.pyfil i vScode och klistra sedan in följande kodrader.
from fastapi import FastAPI app = FastAPI() @app.get("/") def read_root(): return {"Hello": "World"}
Gå tillbaka tillWindows -terminaloch installera Fastapi och Uvicorn.
pip install fastapi uvicorn
När du är klar med det, gå tilldocs.copilot.aiGuider för att lära sig mer.
Läsa:
3] Lägg till Langgraph Agent
Därefter måste vi integrera LangGraph Agent i server.py -filen.Först, hitta copilotkitsdk -instansen inom din Python -fjärrändpunkt, vanligtvis finns i server.py. Justera sedan CopilotKitSDK -instansen (etablerad i föregående steg) för att rymma LangGraph -agenter. Du måste lägga till följande kodrader.
agents=[
LangGraphAgent(
name="basic_agent",
description="Agent that answers questions about the weather",
graph=the_langraph_graph,
# copilotkit_config={ # if you use Google Gemini, uncomment this code (and import `copilotkit_messages_to_langchain`, see above)
# "convert_messages": copilotkit_messages_to_langchain(use_function_call=True)
# }
)
],
Detta bör vara inneslutet under CopilotKitSDK -taggen.
För att veta mer rekommenderar vi att du följer guiden som nämns idocs.copilotkit.ai/coagents.
Relaterad läsning:
Hur bygger jag min egen copilot?
För att skapa en ny copilot, gå till Copilot Studio hemsida (på /copilotstudio.microsoft.com) och väljSkapaI den vänstra navigeringen väljer du sedanCo -pilotssida. Alternativt kan du välja+ Ny copilotpå copilots -sidan. Använd chatten för att beskriva din copilot, vägledd av de medföljande frågorna, eller väljHoppa över att konfigureraoch fyll i formuläret. Slutligen väljer du "Skapa" för att slutföra processen.
Läsa:
Kan copilot generera kod?
Ja, copilot kan generera kod. Men det kan inte vara perfekt; Det kan finnas flera glitches och buggar. Därför bör man inte integrera koden som tillhandahålls av någon AI -chatbot utan grundliga manuella inspektioner. Du kan använda Microsofts copilot i Edge, den inbyggda appen eller
Läs också: