Jos et ole hyvä koodaamassa tai et ymmärrä käyttöliittymän rakentamista eri työkaluilla, tällä tekoälyn aikakaudella sinun tarvitsee vain kopioida ja liittää kuva tai kuvakaappaus ja luoda kieli, jonka voit hahmontaa verkossa. Kiitos joillekinparhaat kuvakaappaus-koodityökalut, se on mahdollista.

Mitkä ovat parhaat Screenshot-to-Code AI -työkalut
Vaikka nämä työkalut voivat muuntaa kuvat välittömästi koodeiksi, muista kertoa tekoälylle millä kielellä haluat koodin tai missä se renderöidään.
- Kuvakaappauskoodi
- Codia AI -suunnittelu:
- Jonot
- ChatGPT / mukautetut GPT:t
- OCode
Ennen kuin aloitamme, sinun pitäisi tietää, että koodaustarkkuus on parantunut ajan myötä, mutta se voi silti vaihdella suunnittelun ja käytetyn työkalun monimutkaisuuden mukaan. Kaikki tekevät rakennuskoodit yksinkertaisille malleille, mutta monimutkaiset tai mukautetut mallit voivat vaatia manuaalisia säätöjä. Joidenkin työkalujen kohdalla sinun on käytettävä oikeaa rahaa sen edistyneiden ominaisuuksien testaamiseen.
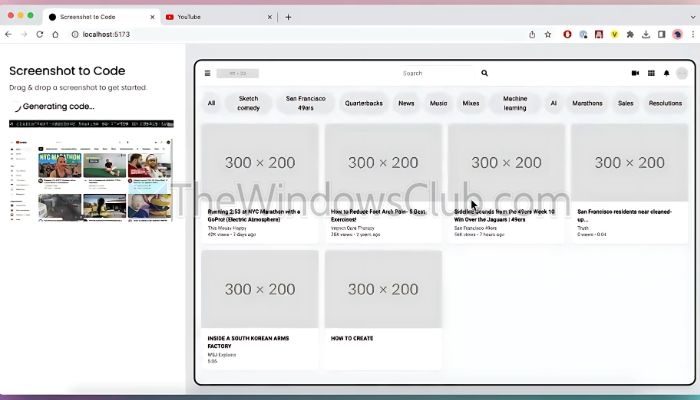
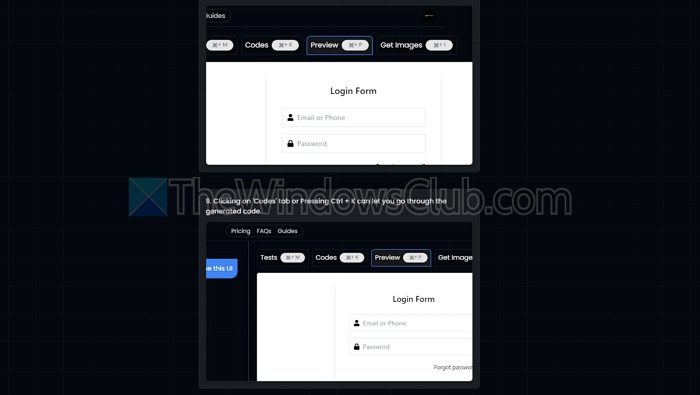
1] Kuvakaappauskoodi

Se on ayksinkertainen mutta tehokas työkalujoka luo koodin reaaliajassa, kun lataat kuvan. Kun se on ladattu, se luo saman käyttöliittymän tai kehyksen haluamallasi kielellä. Se on kuitenkin maksullinen työkalu; sinun täytyy ostaa luottoa. Muista katsoa joitain videoita, jotta tiedät, mitä saat ostoksestasi.
Työkalu tukee HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind ja SVG:tä. Voit yhdistää sen Github-tiliisi tallentaaksesi koodin projekteihisi.
2] Codia AI Design: Kuvakaappaus muokattavaan Figma Designiin

Jos olet Figma-suunnittelija,Hän nousi ylöstarjoaa kuvakaappauksia Figma Designille. Sinun tarvitsee vain ladata tilannekuva sovelluksesta tai verkkosivustosta, ja työkalu luo mallin. Se on kätevä, jos joku asiakkaasi haluaa samanlaisen mallin eri värillä; lajitellaan muutamalla napsautuksella.
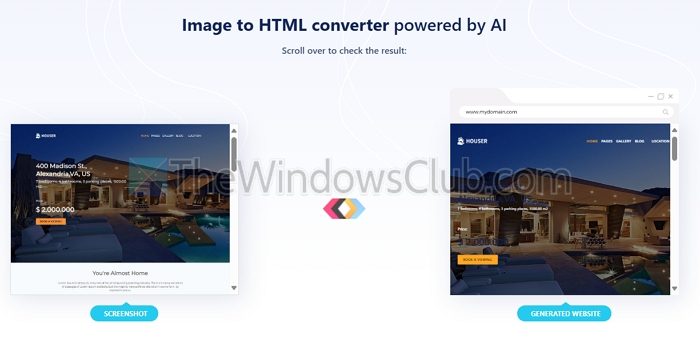
3] Jonot

Ne, jotka kehittävät ensin paikallisia malleja, voivat käyttääJonotluoda puhtaita HTML-pohjaisia verkkosivustoja. Fronty AI voi muuntaa verkkosivuston kuvan tai kuvakaappauksen. Tämä on täydellinen, jos haluat näyttää asiakkaallesi nopean suunnittelun siitä, miltä verkkosivusto näyttää.
Nämä sivut on kuitenkin optimoitu nopeuteen ja SEO-ystävällisiä, mikä säästää aikaa ja auttaa sinua parantamaan sijoitusta. Sivustot tai HTML ovat myös mobiiliystävällisiä. Palvelu tarjoaa myös web-editorin; voit muodostaa yhteyden mukautettuun verkkotunnukseen.
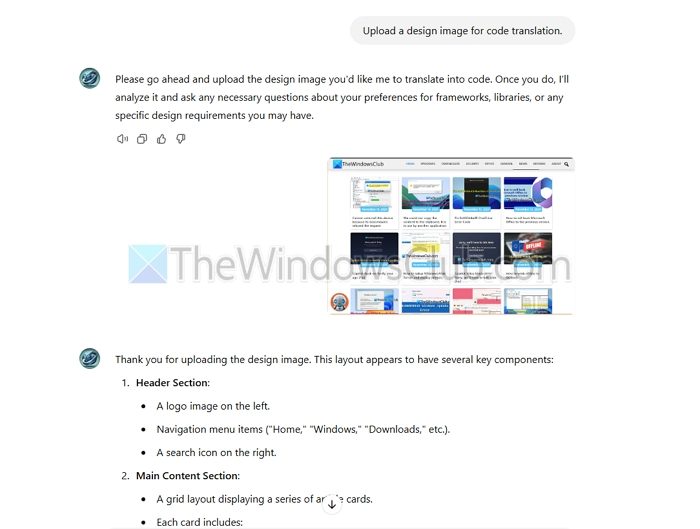
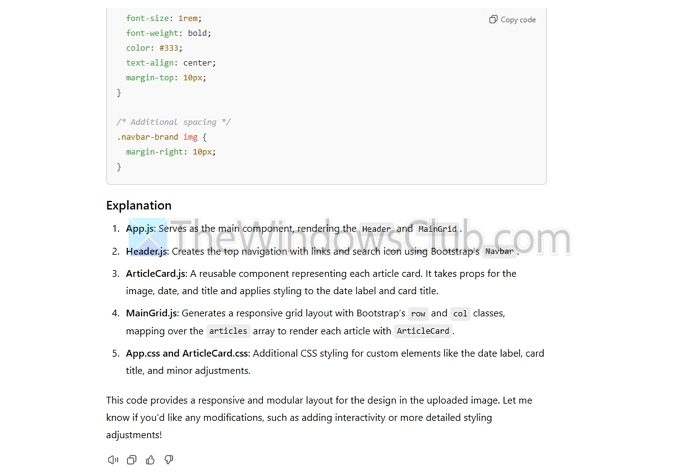
4] ChatGPT/muokatut GPT:t

Voit aloittaa ilman hälinää. Se on saatavilla rajoitetusti ilmaisessa versiossa jarajoittamaton ChatGPT:ssä, yhdessä tuen kanssa.

Olisi kuitenkin parasta tehdä selväksi puitteet, JavaScript-versio, suunnitteluasetukset jne. Vaikka ChatGPT on tehokas,.
5] OCode
OCode on tekoälytyökalu, joka auttaa rakentamaan verkkosivuja käyttämällä käyttöliittymäkuvia tai tekstiohjeita oppaina. Sen pääominaisuus "Image to Code" muuttaa kuvat nopeasti ReactJS-koodiksi yksinkertaisista lomakkeista monimutkaisiin interaktiivisiin komponentteihin.

Työkalu tarjoaa myösteksti kehottaa muuttamaan mallia haluamallasi tavalla. Se varmistaa, että voit parantaa suunnitteluasi ja tehdä muutoksia ilman koodieditoria.
Kun käytät näitä työkaluja, et tarvitse koodausosaamista, mutta jos sinulla on, voit muokata suunnittelua edelleen ilman suunnittelijan apua. Toivottavasti tämä lista auttaa.
Mitä ovat Screenshot-to-Code AI-työkalut ja miten ne toimivat?
Screenshot-to-code AI-työkalut analysoivat kuvan tai kuvakaappauksen käyttöliittymästä (UI) ja luovat automaattisesti koodin sen uudelleenluomiseksi. Nämä työkalut käyttävät koneoppimista ja tietokonenäköä tunnistamaan käyttöliittymäkomponentit, asettelun, värit ja tekstin ja muuntaa ne käyttöliittymäkoodiksi (kuten HTML, CSS ja joskus JavaScript). Ne auttavat kehittäjiä ja suunnittelijoita nopeasti prototyypoimaan tai kopioimaan käyttöliittymät, mikä vähentää manuaaliseen koodaukseen kuluvaa aikaa.
Ovatko Screenshot-to-Code AI -työkalut ilmaisia?
Monet kuvakaappauksista koodiin tekoälytyökalut tarjoavat ilmaisia versioita perusominaisuuksilla. Monet työkalut toimivat kuitenkin maksullisella mallilla lisäominaisuuksien, kuten korkealaatuisen, tuotantovalmiuden koodin viemiseksi. Joillakin suunnittelualustojen laajennuksilla (kuten Figma) voi myös olla ilmaisia vaihtoehtoja, mutta niistä veloitetaan usein täydestä toiminnasta.



![Dell SupportAssistissa tapahtui odottamaton virhe [Korjaa]](https://elsefix.com/tech/tejana/wp-content/uploads/2025/01/An-Unexpected-Error-Occurred-in-Dell-SupportAssist.jpg)

![Tiedostojen siirtäminen iPhonesta tietokoneeseen langattomasti [Täysi opas]](https://elsefix.com/statics/image/placeholder.png)