Se non sei bravo a programmare o non capisci come costruire un'interfaccia utente utilizzando vari strumenti, in questa era dell'intelligenza artificiale, tutto ciò di cui hai bisogno è copiare e incollare un'immagine o uno screenshot e generare un linguaggio che puoi visualizzare sul web. Grazie ad alcuni deii migliori strumenti AI da screenshot a codice, è possibile.

Quali sono i migliori strumenti AI Screenshot-to-Code
Sebbene questi strumenti possano convertire istantaneamente le immagini in codici, ricorda di dire all'IA in quale lingua desideri il codice o dove renderizzarlo.
- Screenshot di codice
- Progettazione AI di Codia:
- Code
- ChatGPT/GPT personalizzati
- OCodice
Prima di iniziare, dovresti sapere che la precisione della codifica è migliorata nel tempo, ma può ancora variare a seconda della complessità del progetto e dello strumento utilizzato. Tutti creano codici per progetti semplici, ma progetti complessi o personalizzati possono richiedere modifiche manuali. Per alcuni strumenti dovrai spendere soldi veri per testarne le funzionalità avanzate.
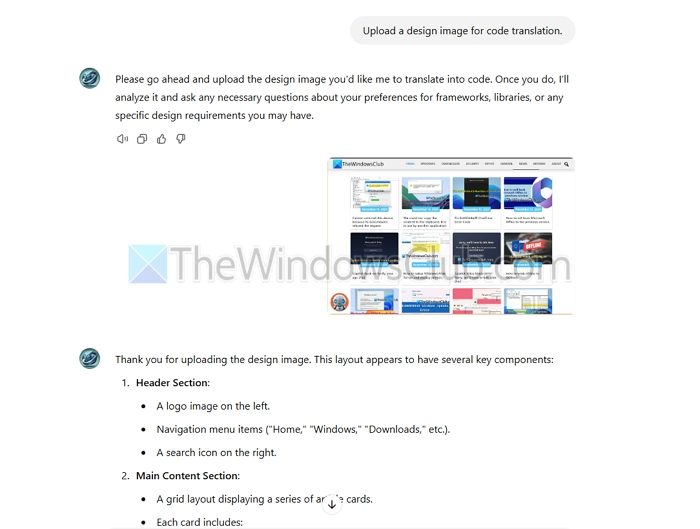
1] Screenshot da codificare

È unstrumento semplice ma potenteche genera codice in tempo reale una volta caricata l'immagine. Una volta caricato, genererà la stessa interfaccia utente o il framework nella tua lingua preferita. Tuttavia, è uno strumento a pagamento; devi acquistare credito. Assicurati di guardare alcuni dei video in modo da sapere cosa otterrai con l'acquisto.
Lo strumento supporta HTML + Tailwind, HTML + CSS, React + Tailwind, Vue + Tailwind, Bootstrap Ionic + Tailwind e SVG. Puoi collegarlo al tuo account Github per salvare il codice nei tuoi progetti.
2] Codia AI Design: screenshot del design Figma modificabile

Se sei un designer Figma,Si alzòoffre screenshot a Figma Design. Tutto quello che devi fare è caricare un'istantanea di un'app o di un sito Web e lo strumento creerà un modello. È utile se qualcuno dei tuoi clienti desidera un design simile con un colore diverso; sarai ordinato in pochi clic.
3] Code

Coloro che sviluppano prima i progetti locali possono utilizzareCodeper generare siti Web puri basati su HTML. Fronty AI può convertire l'immagine o lo screenshot di un sito Web in file. Questo è perfetto se vuoi mostrare al tuo cliente un rapido progetto di come apparirà il sito web.
Detto questo, queste pagine sono ottimizzate per la velocità e sono SEO-friendly, il che ti fa risparmiare tempo e ti aiuta a posizionarti meglio. Anche i siti Web o l'HTML sono ottimizzati per i dispositivi mobili. Il servizio offre anche un editor di siti web; puoi connetterti a un dominio personalizzato.
4] ChatGPT/GPT personalizzati

Puoi iniziare senza problemi. È disponibile in modo limitato nella versione gratuita eillimitato su ChatGPT, insieme al supporto di.

Tuttavia, sarebbe meglio essere chiari sul framework, sulla versione JavaScript, sulle preferenze di progettazione, ecc. Sebbene ChatGPT sia potente, il tuo.
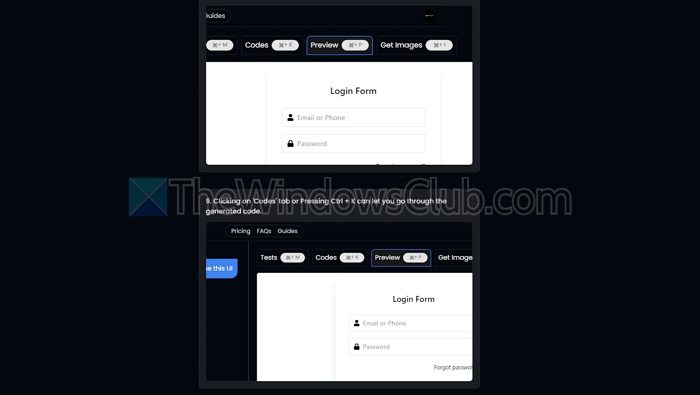
5] Codice O
OCode è uno strumento AI che aiuta a creare pagine Web utilizzando immagini dell'interfaccia utente o istruzioni di testo come guide. La sua caratteristica principale, "Image to Code", trasforma rapidamente le immagini in codice ReactJS, da moduli semplici a componenti complessi e interattivi.

Lo strumento offre ancheil testo richiede di modificare il design come desideri. Ti garantisce di poter migliorare la tua progettazione e apportare modifiche senza utilizzare un editor di codice.
Quando utilizzi uno di questi strumenti, non hai bisogno di conoscenze di codifica, ma se le hai, puoi modificare ulteriormente il progetto senza bisogno dell'aiuto del progettista. Spero che questo elenco aiuti.
Cosa sono gli strumenti AI Screenshot-to-Code e come funzionano?
Gli strumenti AI da screenshot a codice analizzano un'immagine o uno screenshot di un'interfaccia utente (UI) e generano automaticamente il codice per ricrearlo. Questi strumenti utilizzano l'apprendimento automatico e la visione artificiale per identificare componenti dell'interfaccia utente, layout, colori e testo e convertirli in codice front-end (come HTML, CSS e talvolta JavaScript). Aiutano sviluppatori e progettisti a prototipare o replicare rapidamente le interfacce utente, riducendo il tempo dedicato alla codifica manuale.
Gli strumenti AI Screenshot-to-Code sono gratuiti?
Molti strumenti AI da screenshot a codice offrono versioni gratuite con funzionalità di base. Tuttavia, molti strumenti funzionano secondo un modello a pagamento per funzionalità avanzate, come l'esportazione di codice di alta qualità pronto per la produzione. Alcuni plugin per piattaforme di progettazione (come Figma) possono anche avere opzioni gratuite ma spesso la piena funzionalità è a pagamento.

![Errore di firma recuperabile in Word [fissare]](https://elsefix.com/tech/tejana/wp-content/uploads/2024/11/Recoverable-Signature-error-in-Microsoft-Word.jpg)


![Si è verificato un errore imprevisto in Dell SupportAssist [fissare]](https://elsefix.com/tech/tejana/wp-content/uploads/2025/01/An-Unexpected-Error-Occurred-in-Dell-SupportAssist.jpg)